Atomic Design: Effective Way of Designing UI
Hello people, I’m pretty sure that you might have heard the term “Atomic Design” at some point in your daily work life. If you haven’t heard about this beautiful concept yet, then let’s dive straight into what atomic design is and how it helps UI designers.
I have used the concept of atomic design after watching the speech of Brad Frost regarding atomic design on Youtube. The concept was meant for front-end developers but now UX designers also use it. As you know, the Internet is filled with many super UI design tools, but mine and almost every digital product designer’s favourite in Figma. Now, why Figma? And why do we use it for Atomic design? Figma is free to use! It is one of those tools which supports component-based design.
Advantages of Using Atomic Design Methodology
Components, components & components only, these components made the designer's life much easier and made it one of the most used features in Figma. Component-based design helps the designers to design a parent component and to create multiple child components which helps the designers to reflect the changes of the parent design to all the child components.
For example, when I want to change the colour of a button, I only need to change its parent component and it reflects on all the other screens. That is the kind of power that components hold and it is derived from the concept of atomic design.
Coming to the developers, one of the most used frameworks in the market now is React. React framework has components that are independent and reusable bits of code. This makes it easy for the developer to write code for a particular component only once and it can be reused in different sections and pages of the UI, thus making the developer's life easy in executing the code.
Now let us dive straight into what atomic design actually means and how it helps designers and also developers to make better user experiences.
What is Atomic Design Methodology?
Atomic Design is a methodology developed by Brad Frost to guide developers in the creation of more intentional and hierarchical interface design systems.
What Is the Purpose of Atomic Design Methodology?
This process is known as Atomic Design since its basic concept is based on chemistry and the study of matter's composition. The periodic table of elements is a collection of fixed atomic elements that make up the cosmos. Everything around us is made up of these components.
These atomic elements have set characteristics that identify them in chemistry. On their own, oxygen and hydrogen are atoms with distinct properties. When these elements are mixed, however, molecules are formed, which have their own distinct features based on the atoms they contain. The water molecule is formed by joining two hydrogen atoms with oxygen.
This concept of how smaller components, or atoms, may be merged to form larger items or molecules, is similar to the design world and the numerous elements we utilize to develop our designs. Following the atomic design, principles give us a framework for not only creating our designs but also for designing our design systems and pattern libraries.
Elements of Atomic Design
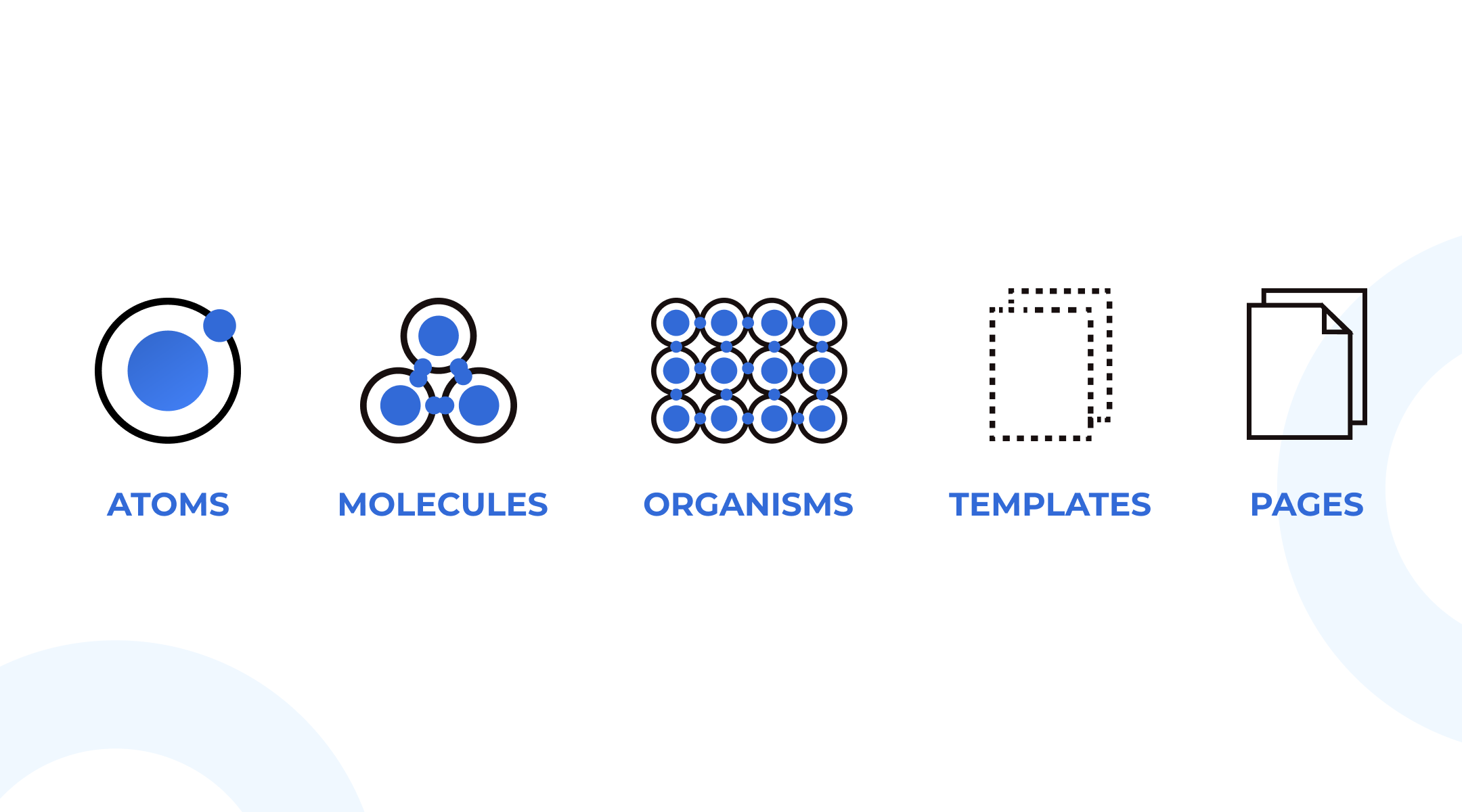
The Atomic Design process is divided into five separate stages, the first three of which are modelled by their chemistry counterparts. Each stage builds on the one before it, serving as a collection of items from previous stages.
- Atoms
- Molecules
- Organisms
- Templates
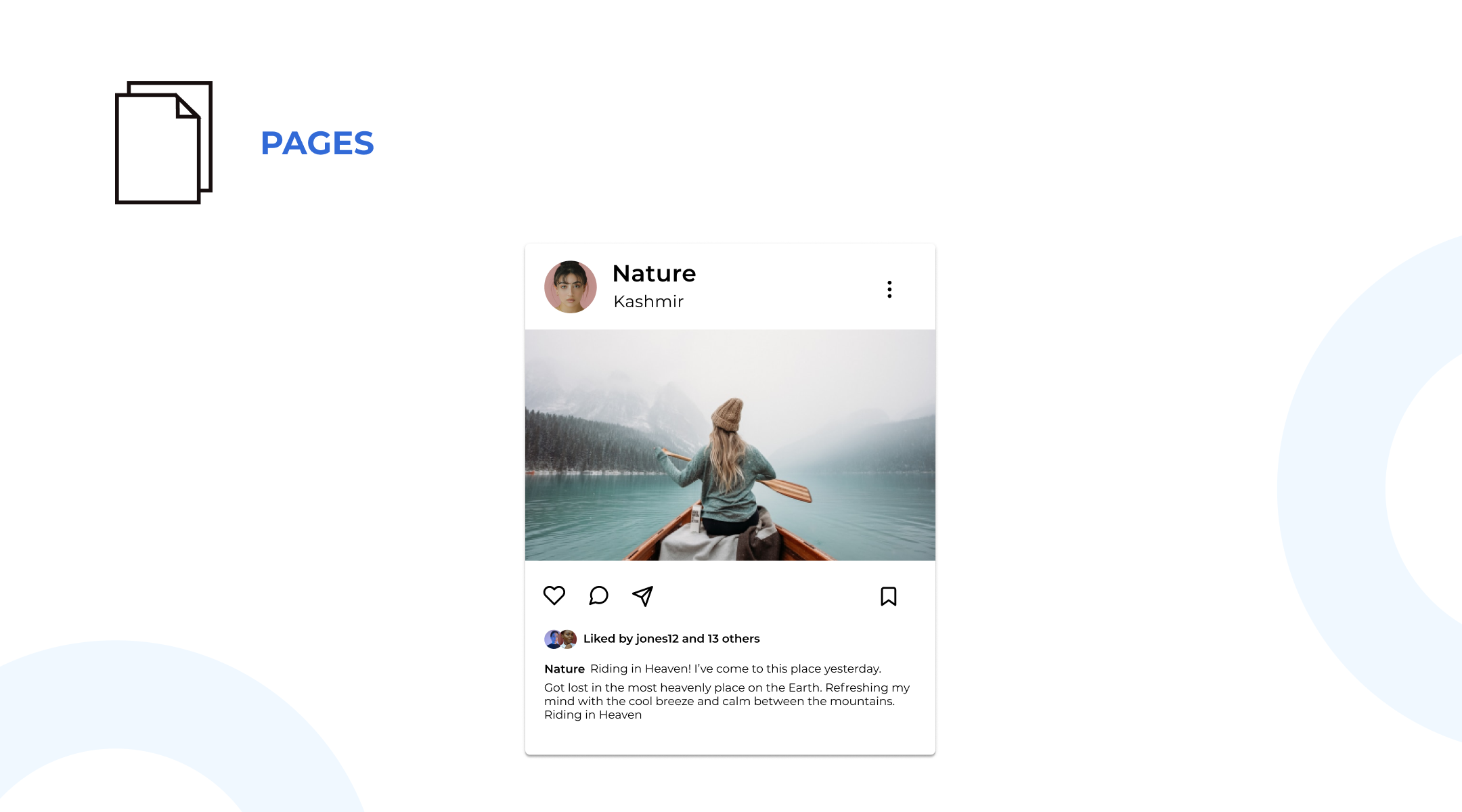
- Pages

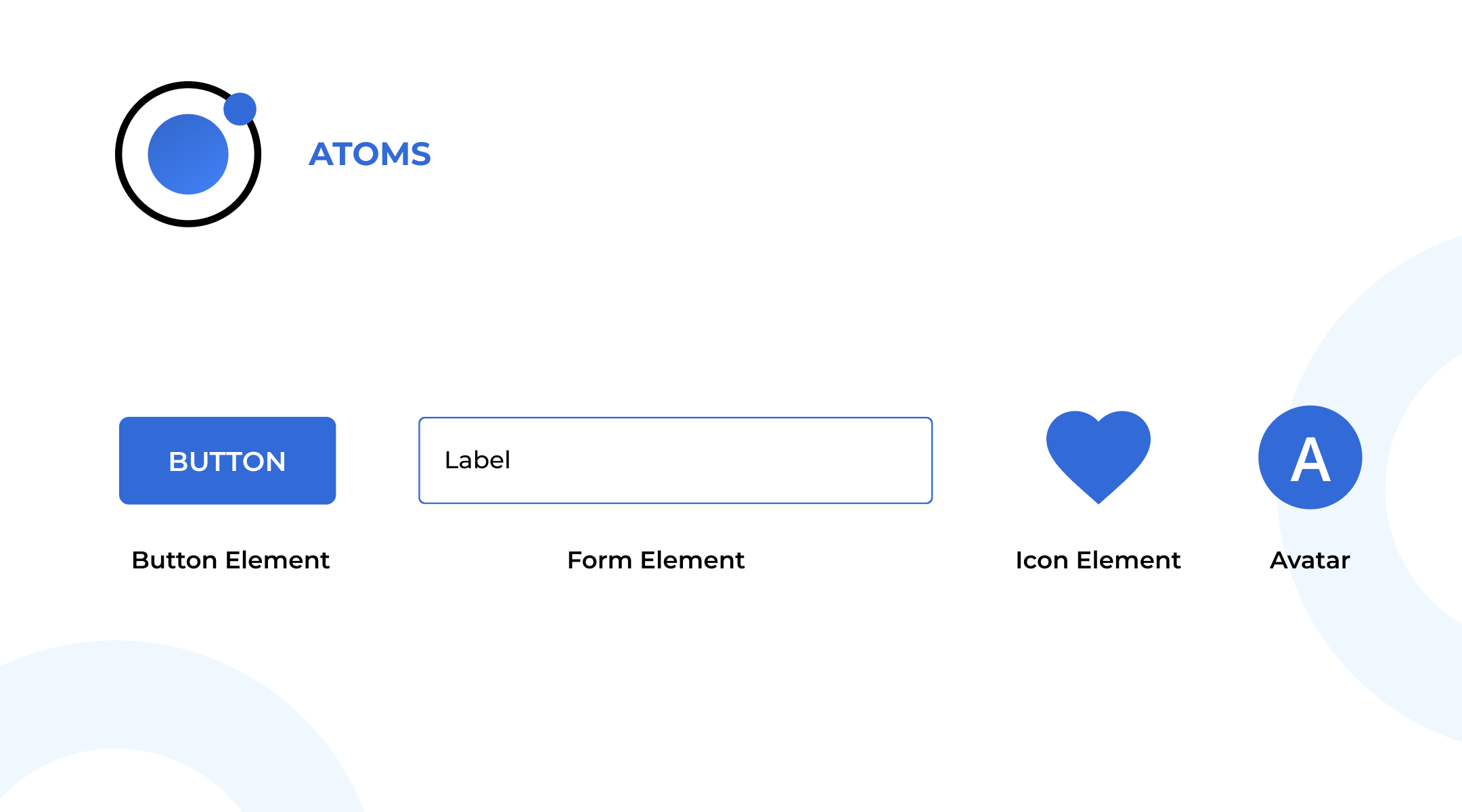
- Atoms: Atoms are the tiniest building units in our system, just as they are in chemistry. Instead of atoms like oxygen or hydrogen, designers utilize buttons, inputs, labels, and other microscopic components throughout their work.

For example, Iconography, whether it's a menu icon or an avatar, falls into this category since they're little parts that join together to form the next step - molecules. This helps me to concentrate more on a particular element and make design changes to it accordingly.
- Molecule: In this stage, we must take our individual atomic design elements, each with their own qualities, style, and format, and begin to join them together into new groups in the molecule stage.

Take our avatar atom, for example. A profile molecule may be created by combining the avatar atom with name and title labels, as well as additional atomic constituents. Each atom has transferred its unique qualities to a group that has distinct traits on its own.
We may combine the same atoms in different ways to generate distinct molecules for usage in our design, the same as in chemistry. The groups are still rather simple collections at this point.
- Organisms: Our collections of atoms and molecules grow more sophisticated as we progress through the Organisms stage than they were at the molecular level.

Take our 'profile' molecule which I’ve created, for example. It was a simple element, consisting of an avatar and two label components. I have attached it with the active molecule to make it a post-organism.
The organism isn't quite finished, but it's a component that may be utilized in several designs or layout templates.
- Templates: At the template stage, we break our chemistry analogy to get into language that makes more sense to our clients and our final output. Templates consist mostly of groups of organisms stitched together to form pages. It’s here where we start to see the design coming together and start seeing things like layout in action. You saw how pieces started coalescing into useful blocks of material in the Organism stage, and how those blocks started coming together to produce a template of blocks that can be utilized across several pages. Consider templates to be the pattern for our final page designs. They're still elements at this point and won't have any meaningful data — similar to a wireframe.

Our template will now contain a statistics organism, which will display some facts about the profile, such as activities done, skill levels, and so on, based on the organism we created for the profile page. At the bottom, there will be a connection organism. We now have a page template using this method. This template may be used more than once in our app.
- Page: The Atomic Design process culminates in the creation of pages. This is where template instances are produced (in this case, one for every post). You may not construct pages for every scenario throughout the design phase, but it is beneficial to generate a few versions.

Your template design may be influenced by changes in your data, such as changed profile information or languages. You may test for these variances and make global changes to your templates by working your way out to the page level.
It's conceivable that you won't utilize all of the organisms in a template in certain cases, perhaps because a user doesn't have them enabled or because they don't apply. In those cases, you'd alter which sections of the template are displayed on the pages.
Most clients and internal stakeholders will assess the design on pages since you can see everything in one location. Though it's also a good idea to discuss at the template stage, seeing the full fidelity of your design together might help you detect flaws or portions of the design that aren't functioning.
Conclusion
It's simple to get started with atomic design. Start by sketching out the core pieces, or atoms, that you'll need in your design, keeping in mind the notion of building up from small parts to templates and pages. Starting with a free UI kit is a good idea because many of them already have these atomic pieces for you to tweak.
After that, practice assembling your atoms into molecules and creatures to discover how they interact and adapt in various configurations. It's up to you how you organize your atoms, molecules, and creatures, and it'll probably change from project to project.