React Class Components vs functional Components: Which is Better?
To understand class and functional components, we should first understand how these to React components evolved. React is an open-source front-end JS library for building interactive user interfaces. Some of the famous features are the virtual DOM, one-way data binding, JSX, reusable components, stable code, fast rendering of UI elements, and performance optimization.
Along with these advantages, React also offers two types of components that the developers could use to create UI elements. It can be assumed that both provide the same opportunities for writing UI elements. But it isn't true. The real reason was that class components were the only option to develop complex code. The reason was with class components that you get additional features like state, while functional components didn’t have such an option. However, the situation changed with React v16.8 which was released in 2019. It took the development of the functional components to a new level. React offered hooks for functional components. The introduction of hooks made it possible to write complex code using only functions.
Functional Components
Props are inputs for both types of components. One of the main tasks of props is to pass information from one component to another. However, props are read-only. That means all React components shouldn’t change their props value and must return the same result. Components that respect their props are called “pure”. That rule works both for class and function components.
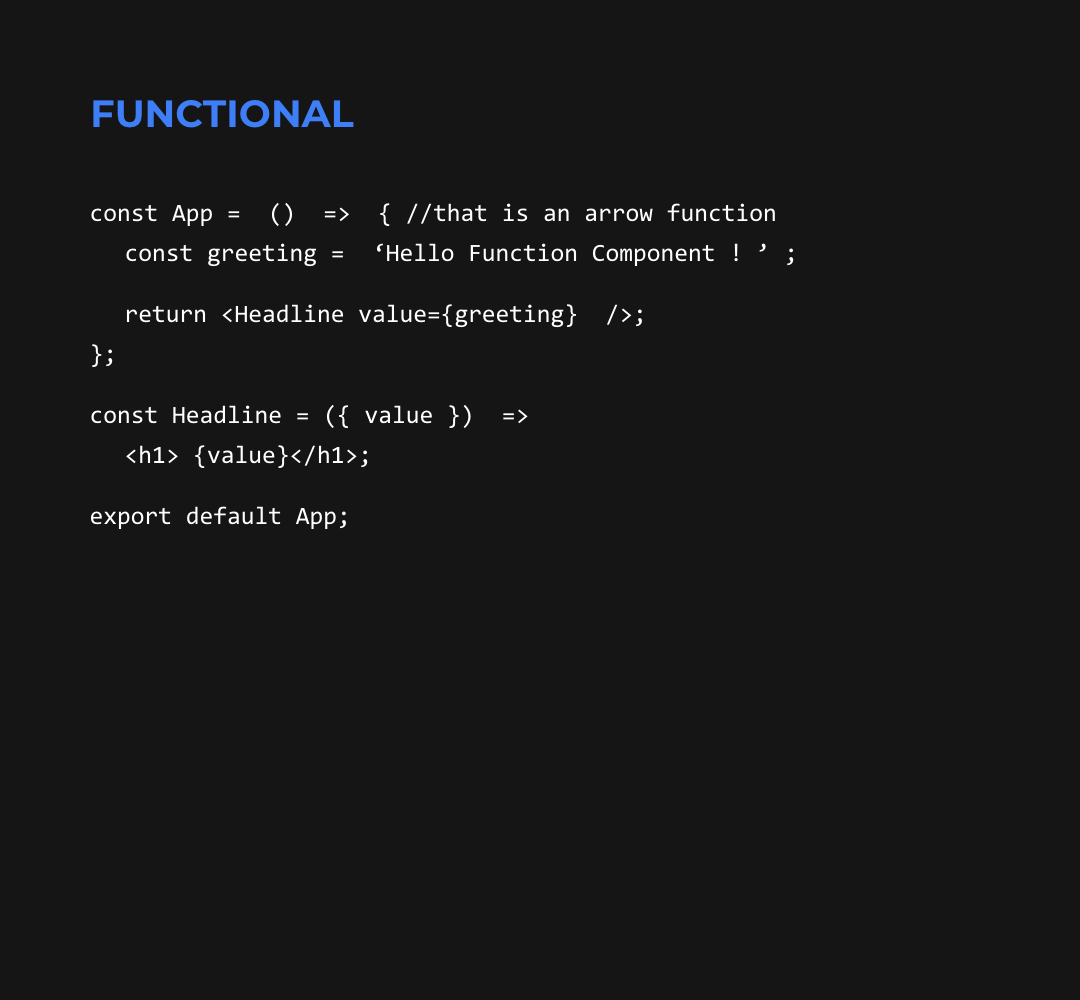
Another way of declaring functional components is by using an arrow function. Arrow functions have some advantages:
- It looks compact. Functions are easier to read and write.
- Arrow function automatically bind this to the surrounding code’s context.

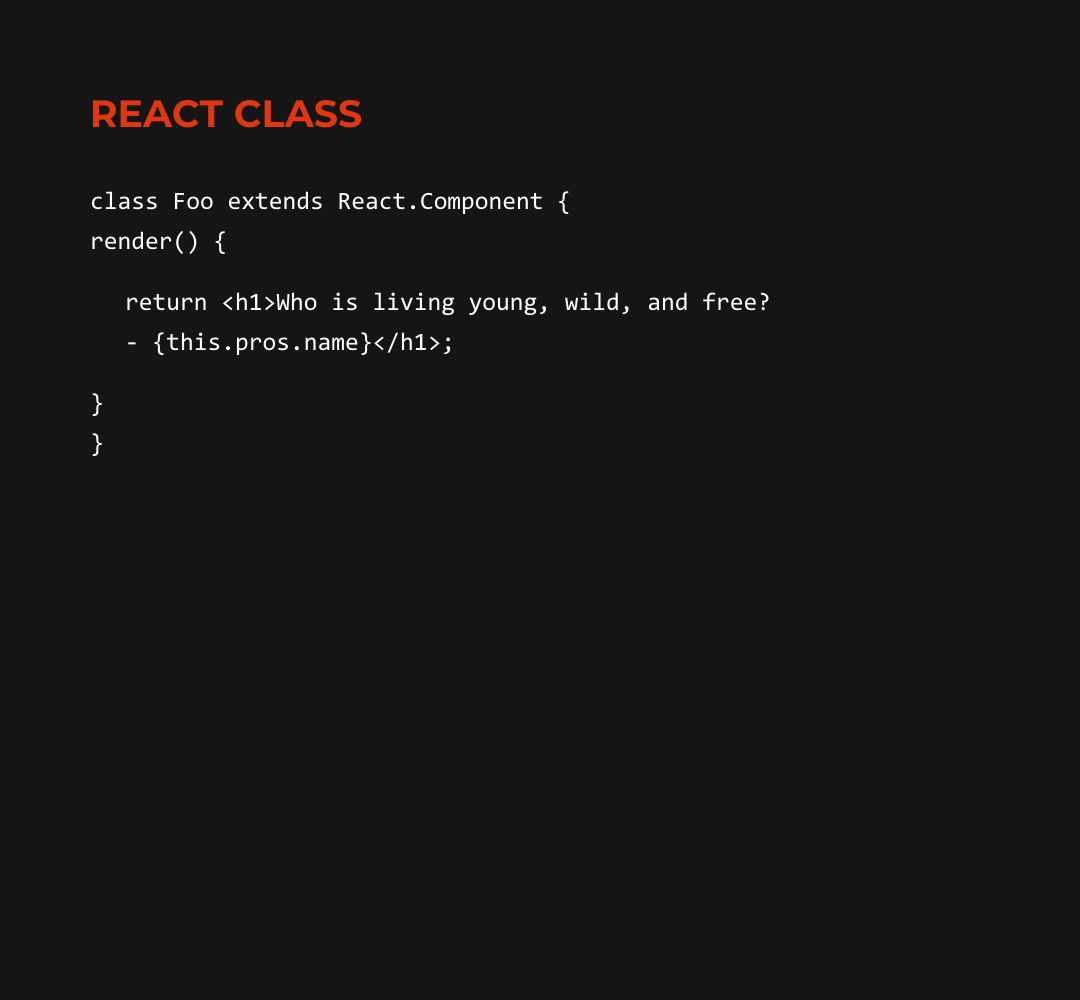
Class Components
Props work well with both class and functional components. Additional benefits of class components are that they have a state and lifecycle. This is the reason they are called “stateful” components.
The state of a component is an object that holds some information and controls the behaviour of the component. The difference between props and state is that props don’t change over time, but the state holds the data that can be changed over time and changes the component rendering.

Difference between Functional and Class Components
- State and Lifecycle: The difference between functional and class components was that class components provide features such as setState() and lifecycle methods componentDidMount(), componentWillUnmoun(), etc., while functional components don’t. Functional components are plain JavaScript functions that accept props and return React elements, while class components are JavaScript classes that extend React. A component that has a render method. Both state and lifecycle methods come from React. Component, hence available in only class components.
However, things changed with the introduction of Hooks. To replace setState (in-class components) React offers useState Hook for functional components.
To work with components lifecycle, classes have methods like componentDidMount, componentWillUnmount, componentWillUpdate, and componentDidUpdate whereas functional components have a hook called useEffect.
- Syntax
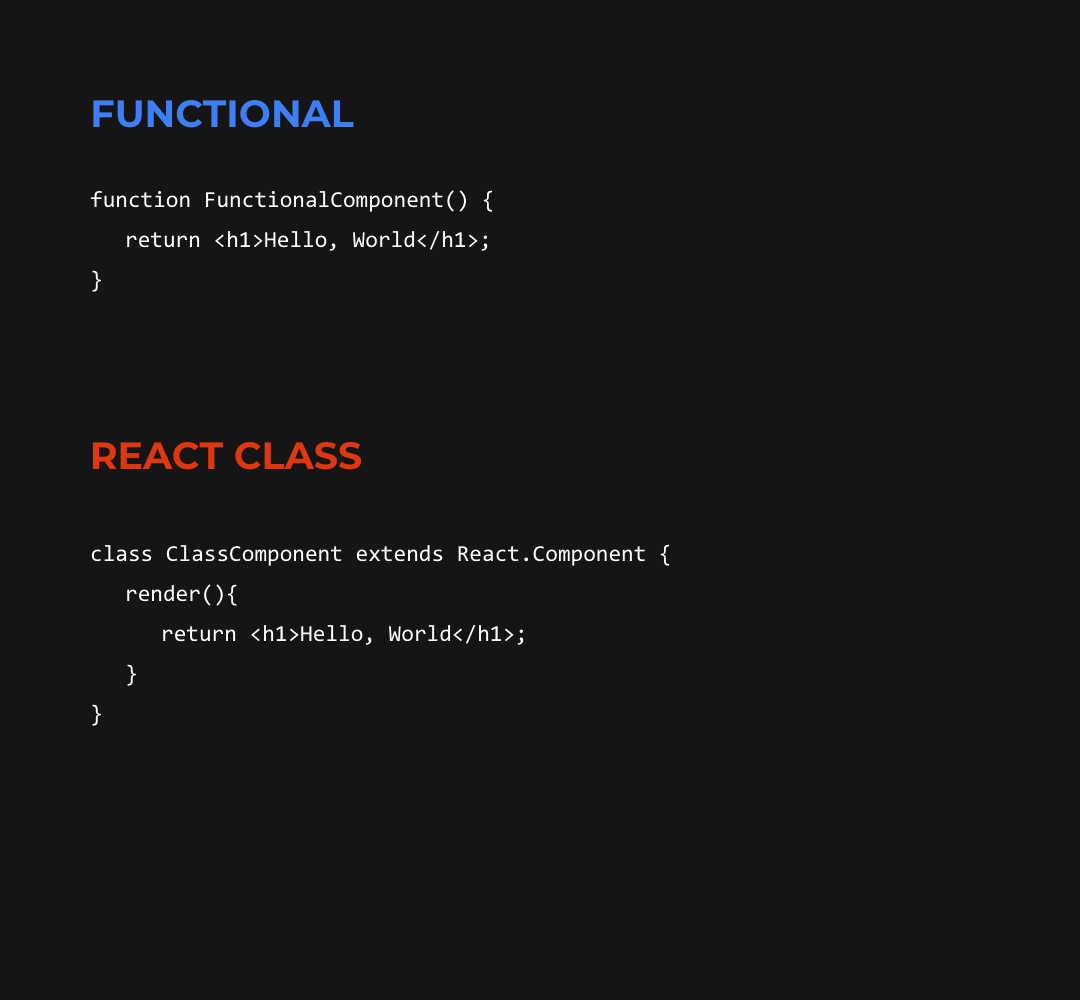
a. Declaration: Functional components are JavaScript functions whereas Class components are classes that extend React.Component.

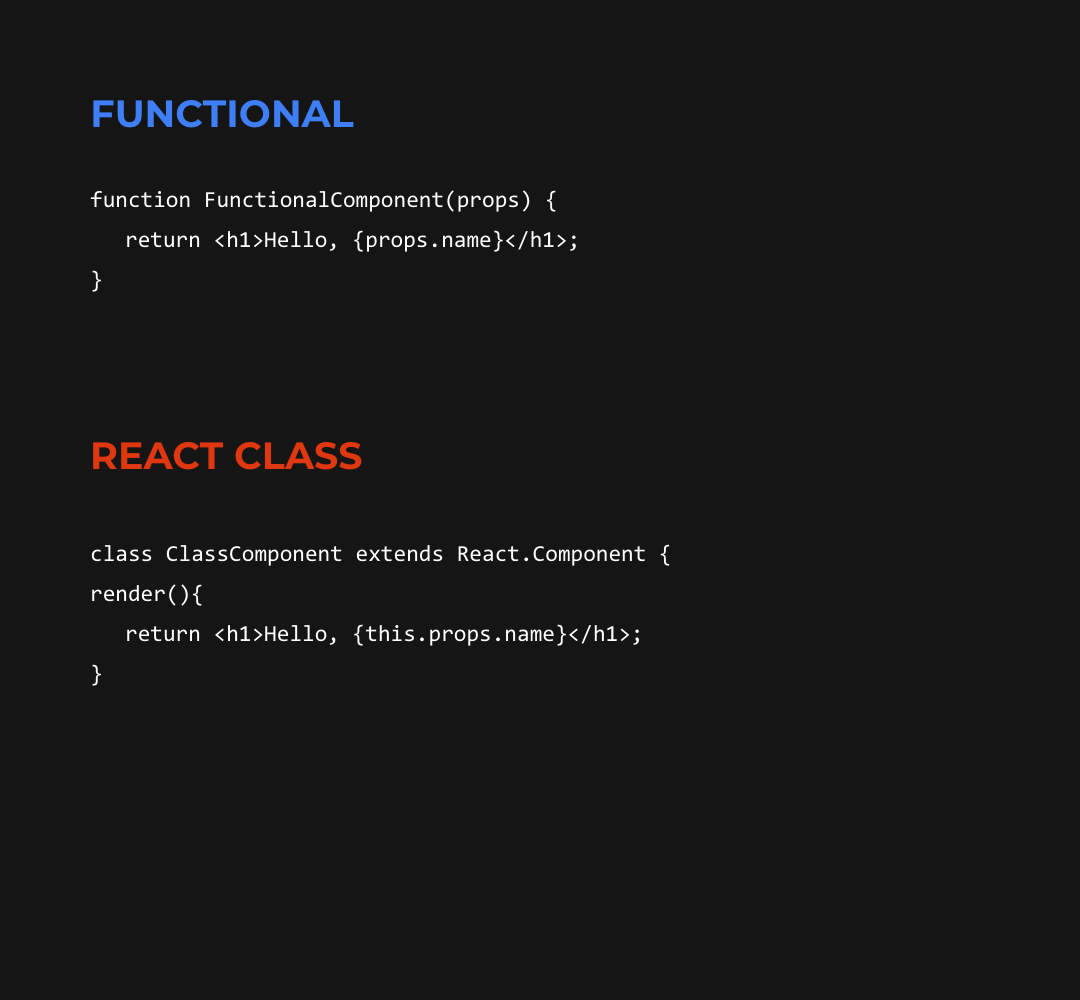
b. The Way Props are Passes: Working with functional components, we pass the props as an argument of the function using “props.name”.
With class components, we need to add this. to refer to props.
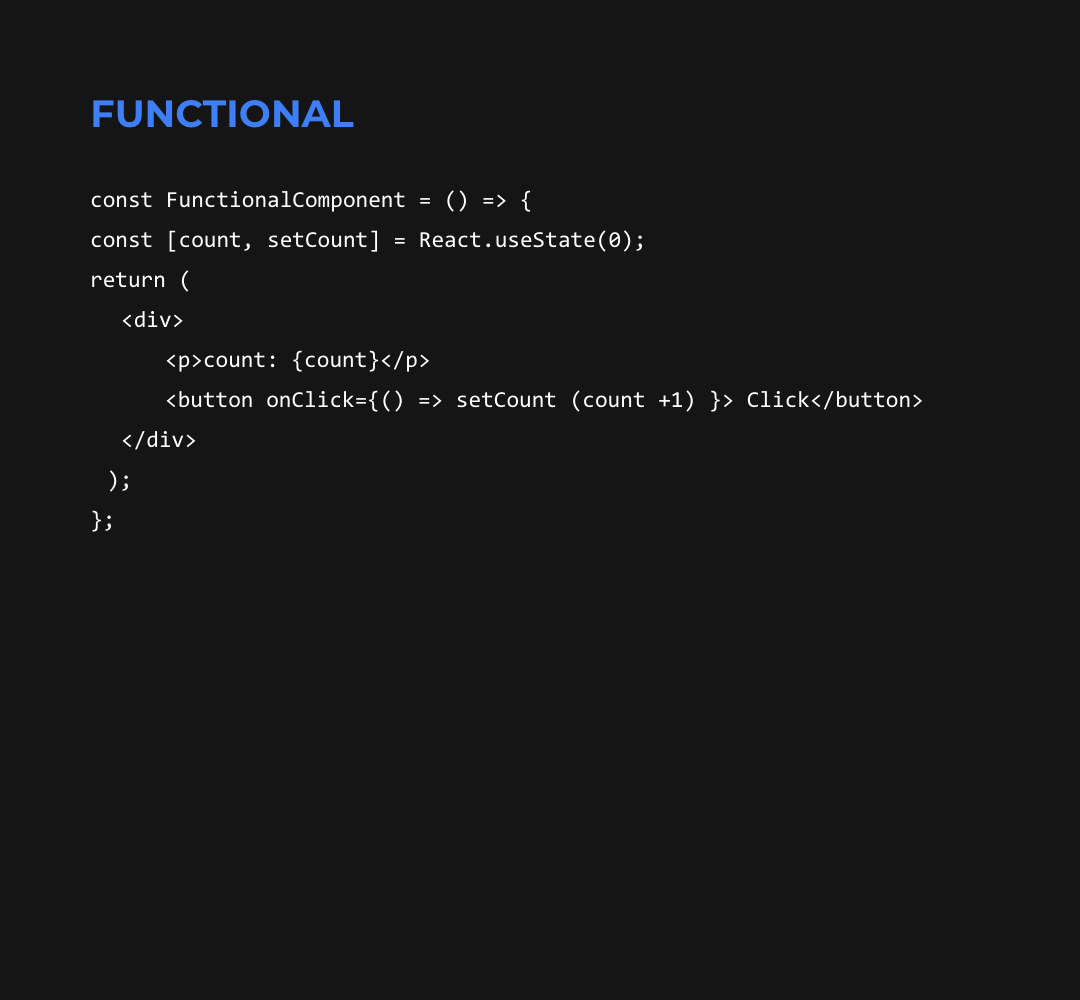
Functional Component:

c. Handling State: To handle state functional components in React have a useState()Hook. We assign the initial count equal to 0 and set the method setCount() that increments by one every time we click a button. The type of argument can be a number, string, object, or null.
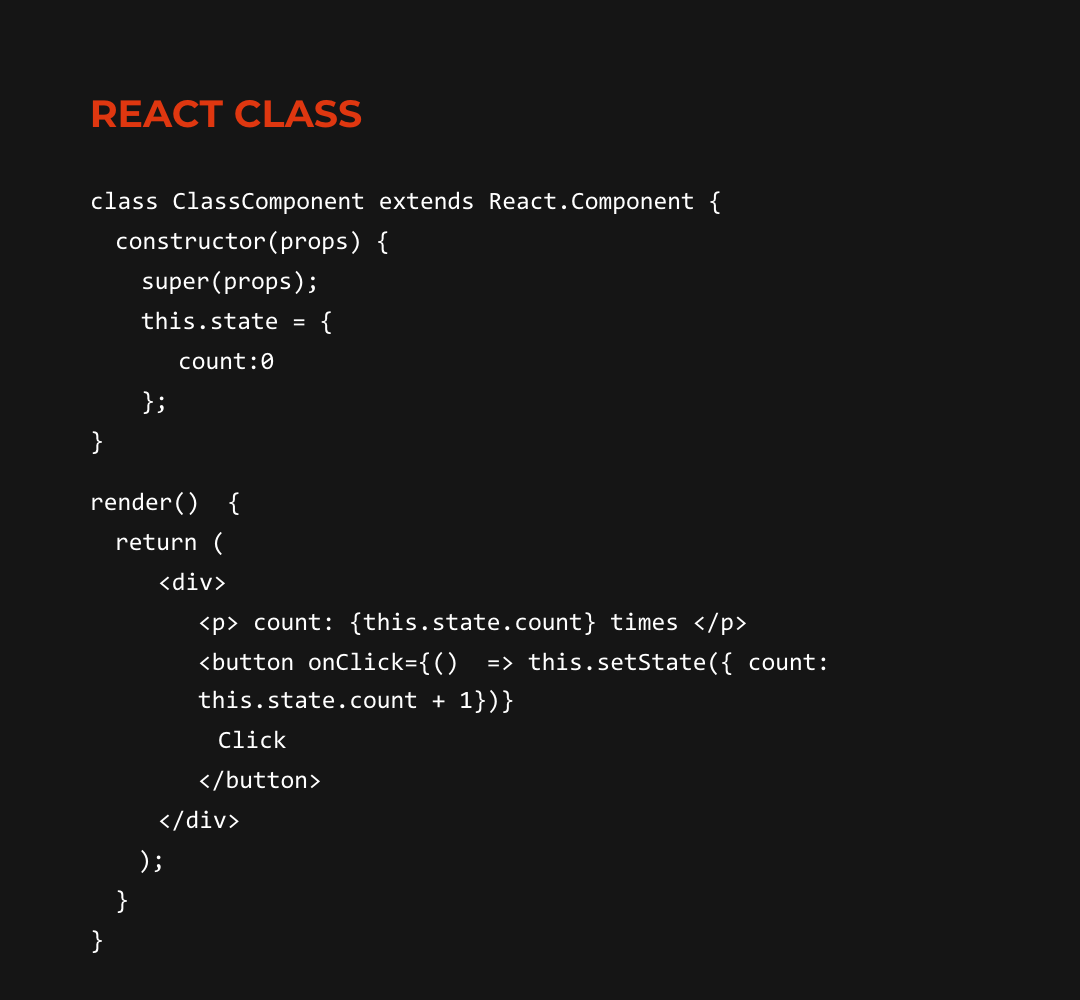
Class components use the setState() function which requires a constructor and this keyword to refer to the state.
Functional Component:

Class Component:

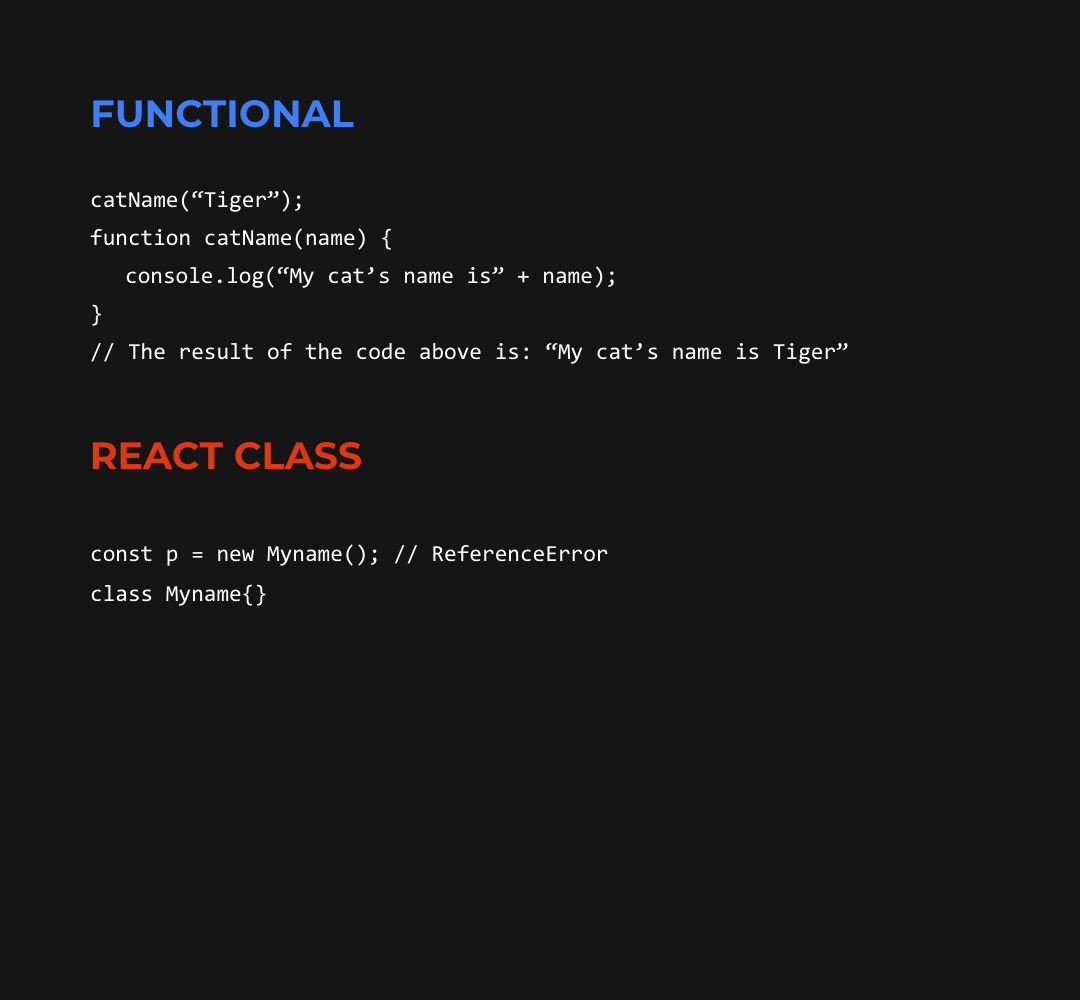
d. Hoisting Works Only for Functional Components: Hoisting is a concept where variables and function declarations are moved to the top that allows you to access the variable or function first and then declare it. Javascript doesn’t modify the code, instead, it puts declarations in memory during the compilation that allows calling a function before you declare it. Whereas in classes, if we try to get access to a class before the declaration it throws a ReferenceError exception.

e. Running Tests: There are two most popular utilities for testing - Enzyme and Jest. The enzyme is a JS testing utility for React that allows testing React renders. Jest is a JS testing framework for creating, running, and structuring tests.
These two utilities work well with both types of components. There are some specific things to keep in mind in running tests for functional components, like, the state hooks are internal to the component and can’t be tested by calling them. Same with methods and functions.
f. Performance Difference: People think that functional components have better performance than class components. React functional components are simple Objects with 2 properties: type (string) and props (object). To render such a component React needs to call the function and pass down the props.
Class components are instances of React.Component with the constructor in it and complex flows for manipulating state and lifecycle.
Advantages of a Functional Component Over a Class Component
- A functional component is easier to read and test as they are just plain JS functions.
- You write less code.
- The React team stated that there may be a performance boost for a functional component in future releases.
In a Nutshell
- Earlier, class components were the only option to add states to components and manipulate the lifecycle. However, since the introduction of React Hooks, now we can add the same functionality to function components.
- The major difference is the syntax. It is related to the way we declare components, pass props, handle states, and manage the lifecycle.
- Functional components capture the props and state by default.
- Functional components require less code to write. It's subjective and depends on the developer on how he wants to write the code.
- There are two popular tools to test functional and class components: Enzyme and Jest.
- There is not much difference in render time between class and functional components.



