Turn Figma designs into code with React Native
Figma is a popular design tool that allows designers to create and collaborate on user interface designs. React Native is a framework that allows developers to build mobile applications for iOS and Android using JavaScript and React. In this blog post, we will explore how to turn Figma designs into code with React Native.
First, we need to export the design from Figma as a JSON file. In Figma, open the design you want to export and go to the File menu. Select the "Export" option and choose "JSON" as the file format.
There are tools available that can make this process much easier. One such tool is react-figma, which allows designers to turn Figma designs into code with React Native.
What is React-Figma?

React-figma is an open-source library that allows developers to easily convert Figma designs into React Native code. It uses the Figma API to fetch design components, such as buttons, text, and images and generates the corresponding React Native code. This means that developers can quickly and easily convert Figma designs into working React Native code, without having to manually recreate each component.
Steps to turn figma code into React Native
To install the library, run the following command in your project's root directory:

Once the library is installed, we can import it into our code and use it to access the design elements. For example, the following code imports the JSON file and prints the name of the first element in the design:

With the design elements accessible in our code, we can start using them to build our React Native application. For example, we can use the dimensions and colours of the elements to create the layout and style of our application.
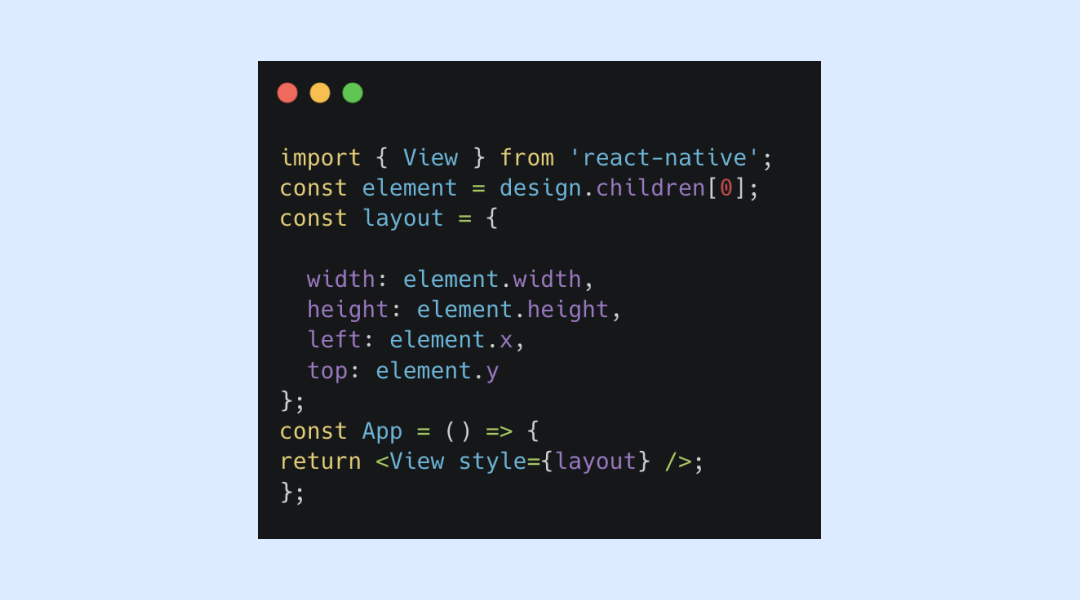
To create the layout, we can use the View component from React Native and set its style prop to the dimensions and position of the design elements. For example, the following code creates a View with the same dimensions and position as the first element in the design:

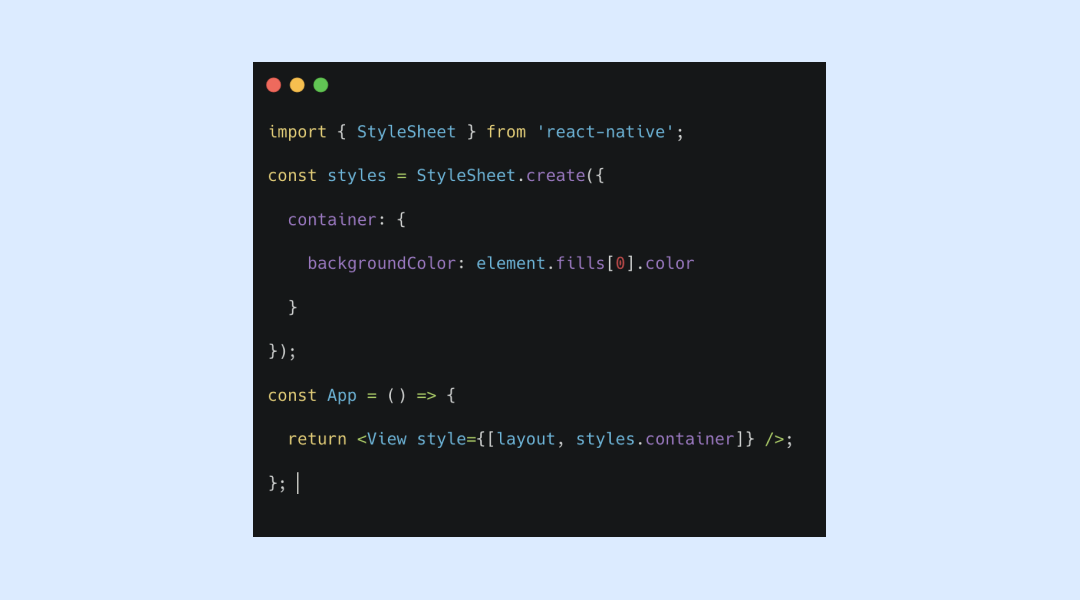
To style the View, we can use the StyleSheet module from React Native and set the backgroundColor prop to the colour of the element. For example, the following code sets the background colour of the View to the colour of the first element in the design:

This is just a basic example of how to use the Figma design in React Native. You can use the same techniques to create more complex layouts and styles by accessing other design elements and properties.
It's important to note that this method is not a one-to-one conversion and some design elements may need to be adjusted or recreated in code. It's also important to consider the device's screen size and adjust the layout accordingly.
Conclusion
Overall, using Figma designs in React Native allows designers and developers to collaborate more efficiently and create high-quality mobile applications with consistent design. Our react native developers at Fibonalabs are well-versed in the concepts of Figma and React Native. They keep themselves up to date with the latest versions and develop highly efficient mobile and web applications, websites and so much more.