What happens when you press enter in the browser URL?
Nearly 60% of the world’s population uses the internet. We enter our queries and get the result in seconds. But, do you know what happens behind the screen? A lot of things happen under the hood of networking. But the entire process is so fast that we get results within seconds. So, without any ado, let’s go behind the scenes and understand the process.
Below the blog, I have picked daily life examples to explain each step of this process.
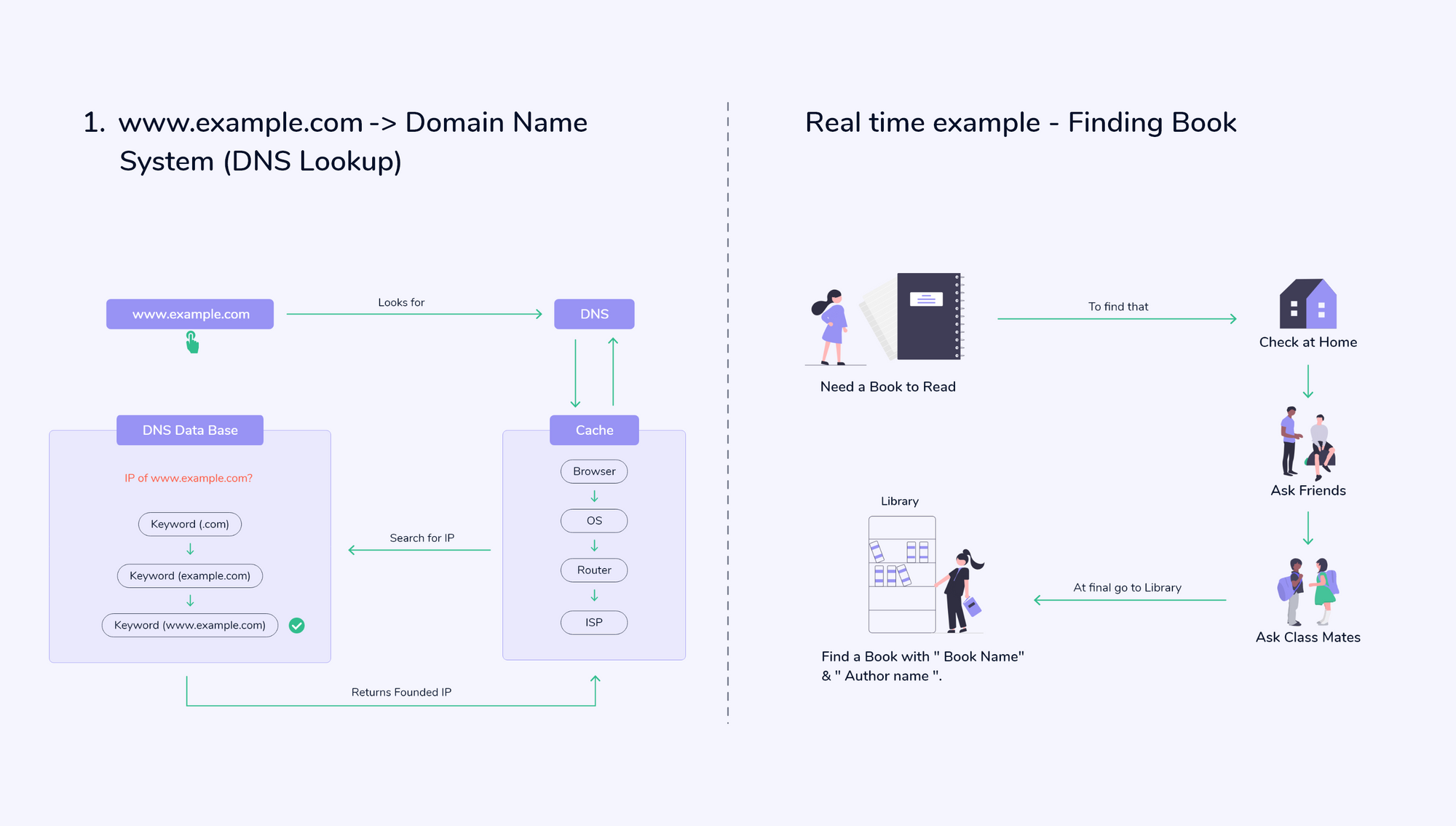
- fibonalabs.com -> Domain Name System (DNS Lookup)
Whenever we enter a URL (Uniform Resource Locator), the browser looks for DNS in the cache. To find the URL and correct IP address, the browser looks in 4 caches.

- Previously visited websites in the browser cache
- OS cache
- Router cache
- ISP cache.
As explained in the image, we need the IP Address of the server to contact the server. So let’s consider the IP address as a book, and we need this book to read.
First, you will search for the book in your home as anyone in your home might have it.
Else you will ask our friends.
Then, you’ll ask our classmates.
At last, if you couldn’t get the book, then you will go to the library and search for the book with keywords i.e. author name, book name, etc.
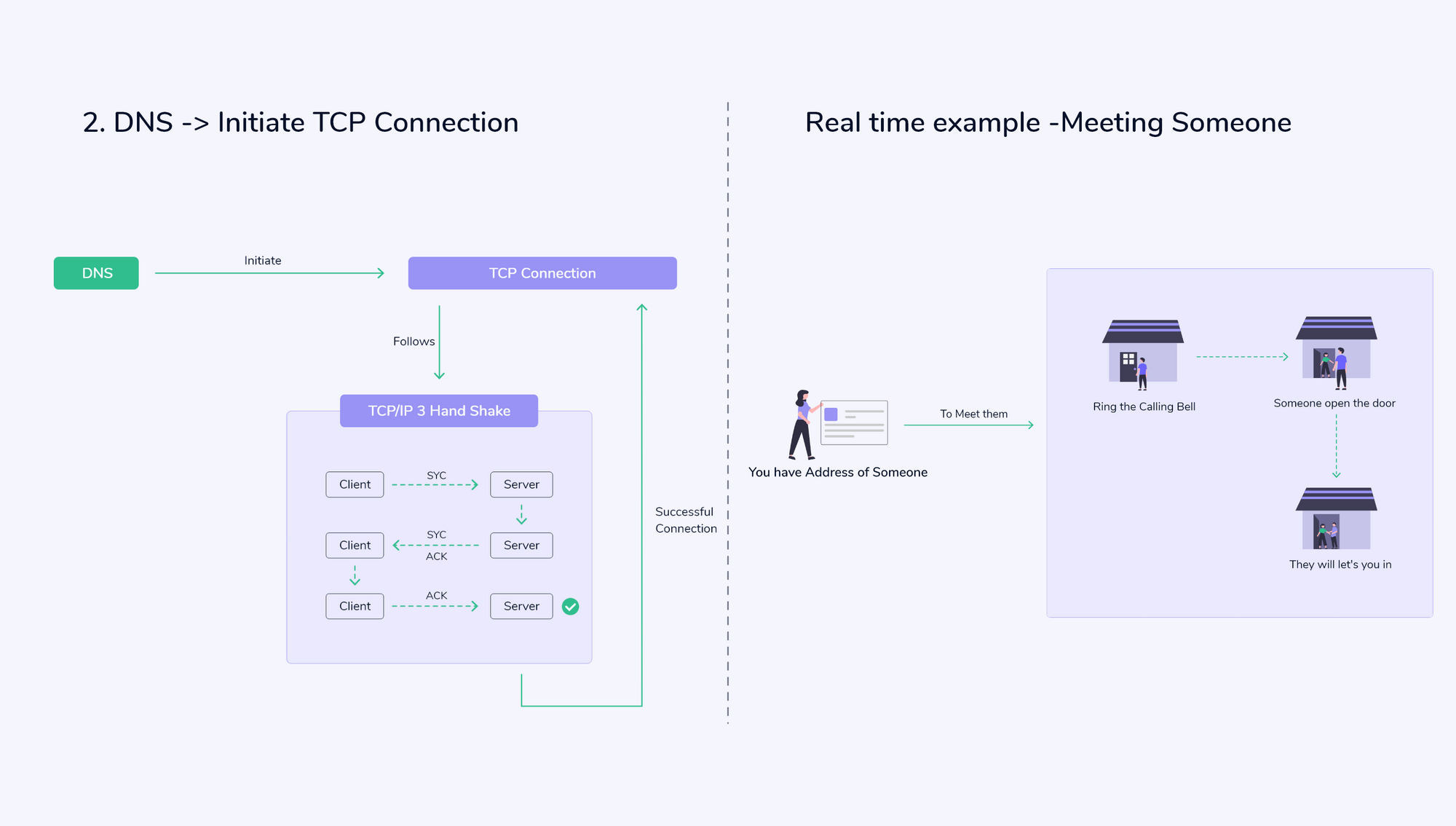
- DNS -> Initiate TCP Connection
Once the IP address is found, the server builds the TCP connection to transfer the information. To initiate the connection, the TCP/IP three-way follows a handshake process where the client and server exchange the SYN (synchronize) and ACK (acknowledge) messages.

Here consider, you have the address of someone you need to meet. First, we’ll ring a bell, if there is anyone in the house, then they’ll open the door, and they’ll let you in.
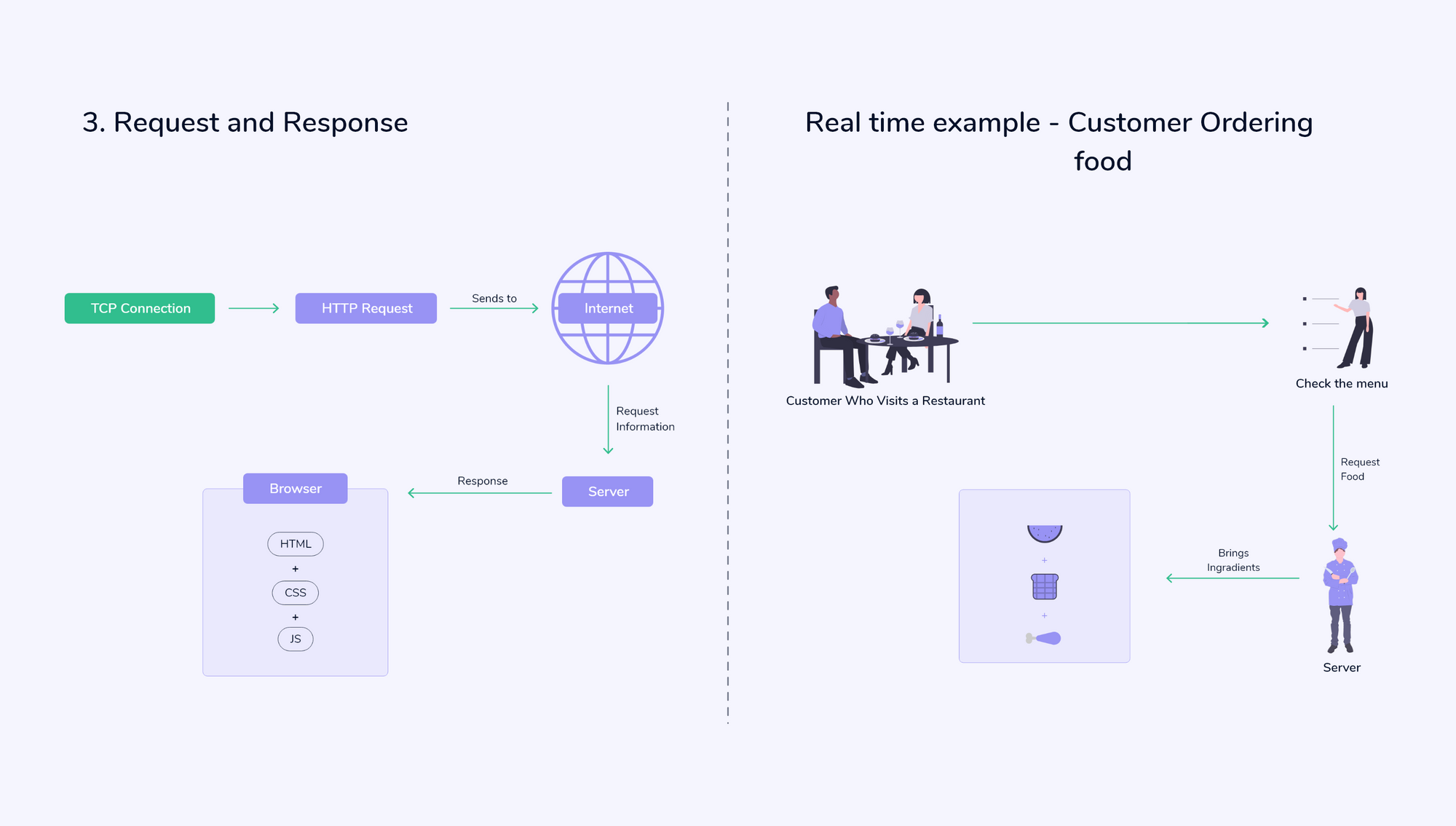
- Request and Response
After a successful connection, the data will be transferred. The HTTP request is sent to the webpage in order to request the information. The server receives the request, and then the request handler generates the program in any backend languages used by the server.

This step works like a customer who visits a restaurant, where he can order only the food which is on Menu, then he’ll ask the server to bring the food, and then finally, he will get only the ingredients (those are files mentioned in the image) he wanted.
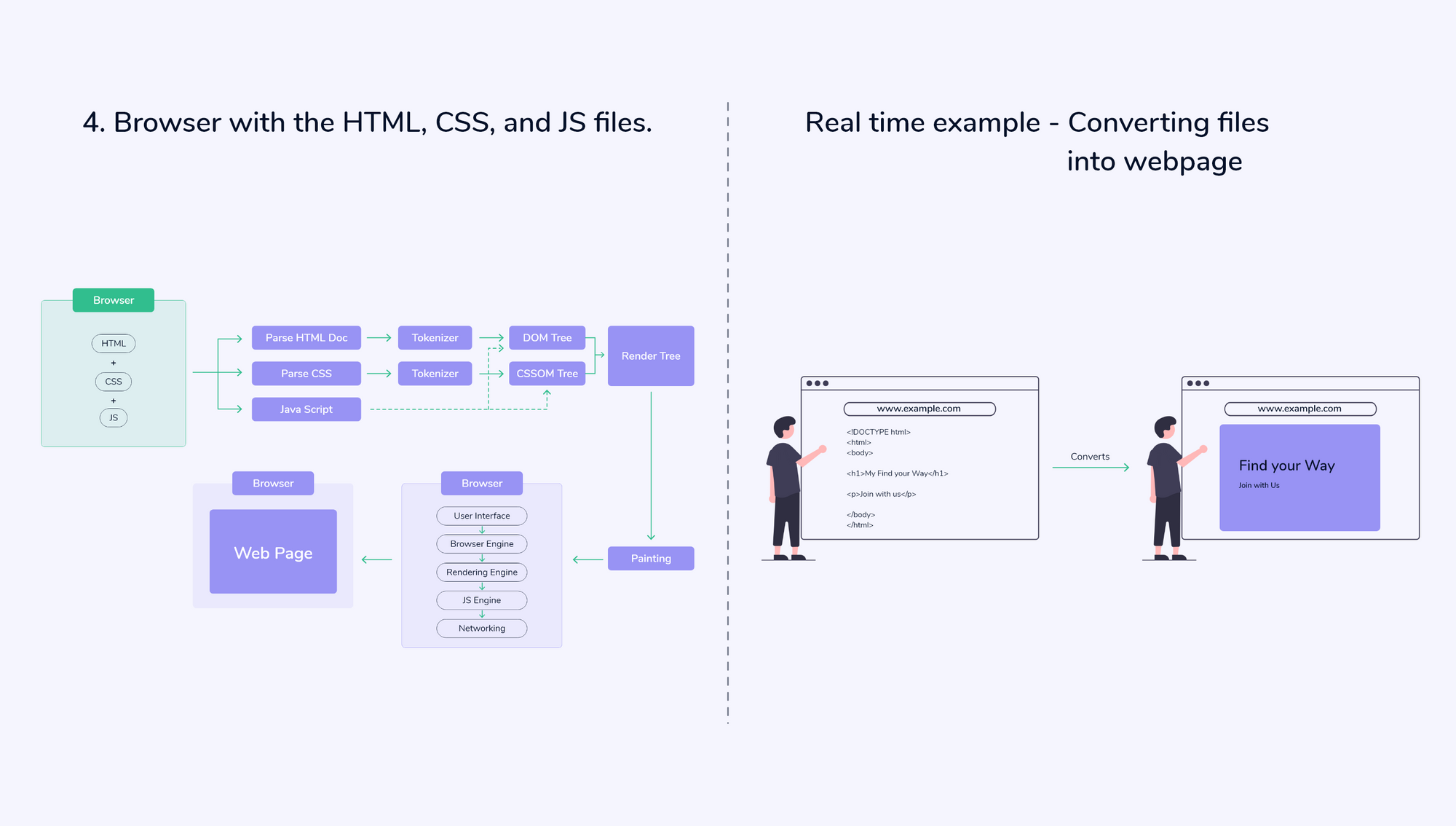
- Browser with the HTML, CSS, and JS files
We receive the response in HTML, CSS, and JS format. This is the final step where the browser will show HTML content. Here, the browser checks the HTML tags and requests for other elements such as images and CSS stylesheets and JavaScript files. Browser caches these files for future use.

In this way, the server responds to the requested webpage.
Following through the previous example, consider the browser as a chef who comes to the table to prepare the food and give it to the customer.
The process looks lengthy and tedious, but it takes less than seconds to see results on our screens. These are the real-life incidences through which you can relate to how the internet gives us the required information.