Spatial Memory – A catalyst to improvise UX Design
Remembering the location of things is an important cognitive ability of the human brain that helps us carry on with our daily life. This capability is applicable when using an application’s interface or when involved in any kind of Human-Computer interaction. The user must be able to locate the controls and objects in an interface without any trouble during visual search.
For example, a Windows user would tend to click on the bottom left corner of the screen for the start menu since she/he might be habituated. An application interface that overlooks this criterion would confuse the user. This requires extra time for the user to learn. This is where “Spatial Memory” comes into the picture. Factoring spatial memory in design will considerably improve user efficiency.
Spatial Memory and UX Psychology
Understanding human psychology and how memory works are essential to incorporate spatial memory in UX design. Human memory can be divided into three types such as:
- SENSORY MEMORY: Data is held for a brief moment when we perceive it with physical senses such as touch, hearing, vision, etc.
- SHORT-TERM MEMORY: Data is remembered for a short period without repetitions.
- LONG-TERM MEMORY: Large and diverse data are stored for an extended period or even for life.
UX Design aims at long-term memory which will enable the user to remember controls and objects. This would help the user master the application interface as quickly as possible. Repetitions and associations are techniques that help in short-term memory management and convert it into long-term memory.
The data flow diagram below represents the transition of data from stimulus to long-term memory.

To achieve this information storage and retrieval, the human brain makes use of another form of memory known as spatial memory. The memory that is responsible for storing and retrieving information such as planning to reach a certain location and recalling the location of an object or event is known as spatial memory.
Researches on human-computer interaction and cognitive science reveal that spatial memory is an approximation factor. Landmarks and boundaries are used as references in spatial memory.
DEVELOPING SPATIAL-MEMORY FRIENDLY INTERFACES
The following points are to be remembered by the designers to develop their user’s spatial memory:
- Avoid Re-Flow of Elements: Most of the interfaces are developed in such a way that they adapt to various screen sizes. When the viewport changes, the icons tend to shift from their original spatial positioning which is known as the reflow of elements. This can confuse in some cases where the user often switches from one screen size to another. Rescaling the elements to preserve the original positioning of the icons would be a great alternative to reflowing. Here, methods such as horizontal scrolling and shrinking of icons can be used.

However, these methods may at times cause visibility and functional errors. It is highly advisable to adapt these methods to the basic aspects of the interface such as navigation bars and search bars. In this way, the users can have a vague idea of how the interface works and interact with it to access deeper information.
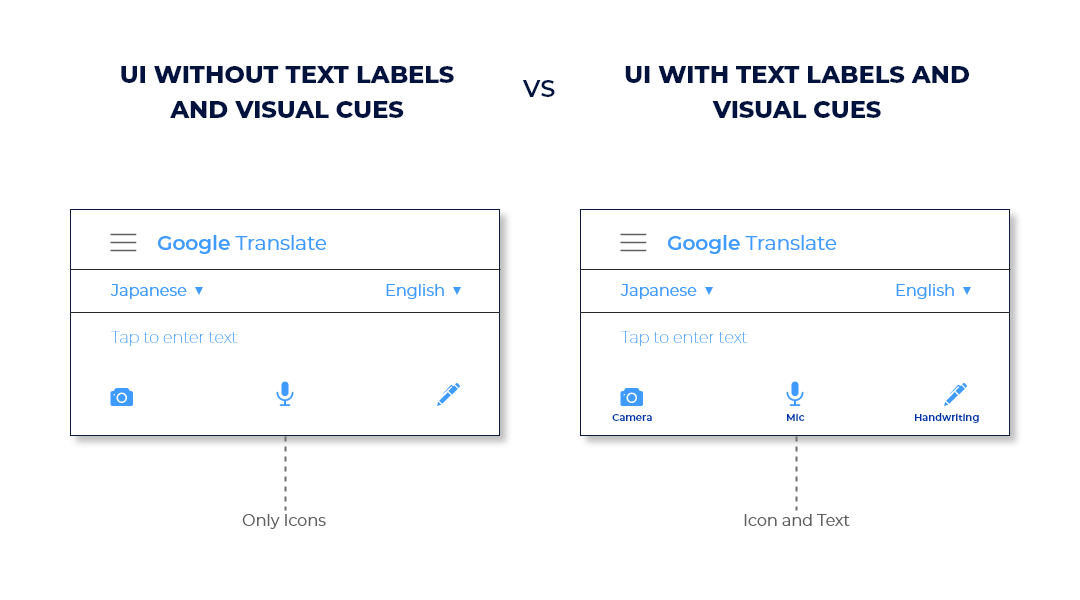
- Textual and Visual Cues: Users tend to remember the outline or neighbourhood of the items in the UI. This eventually leads to a visual search to reach the object. This indefinite aspect of spatial memory can be compensated by providing textual and visual cues. This would include icons with text labels, thumbnails, colour highlighting, and badges.

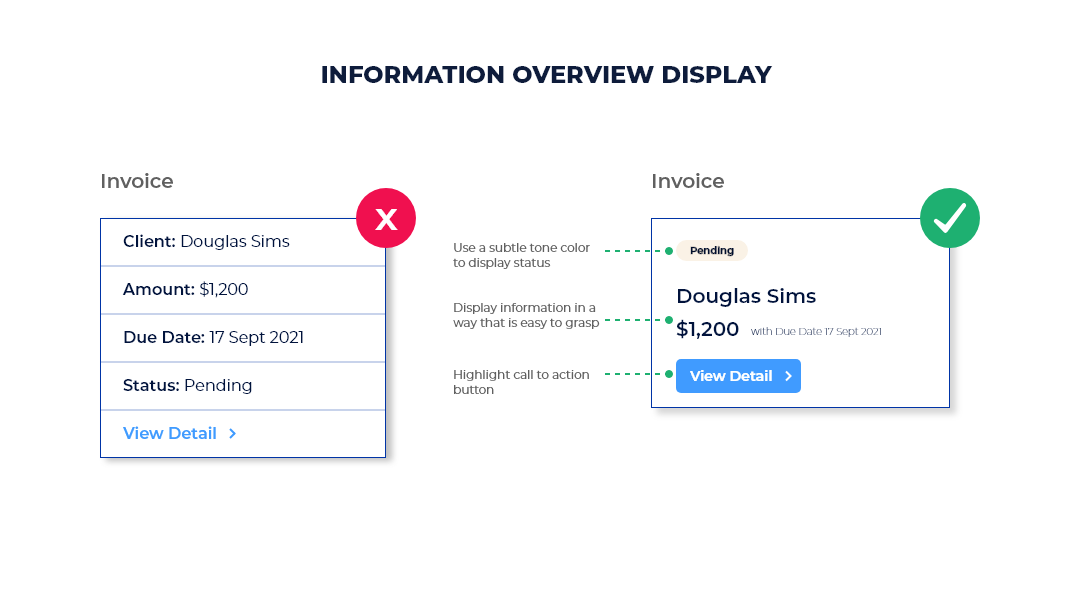
- Information Overview Display: It is impossible to display large information on a screen. However, no user wants to scroll through hundreds of pages to access a simple button. Doing so would result in deviation from the original purpose of the user, hinder spatial memory, and lead to poor functioning of the interface. Addition of minimaps, thumbnail previews of large documents, focus+context displays, and zooming in and out help in developing the user’s spatial memory. This helps in creating landmarks in the short-term memory of the user. With repeated usage, this can be converted to long-term memory data.

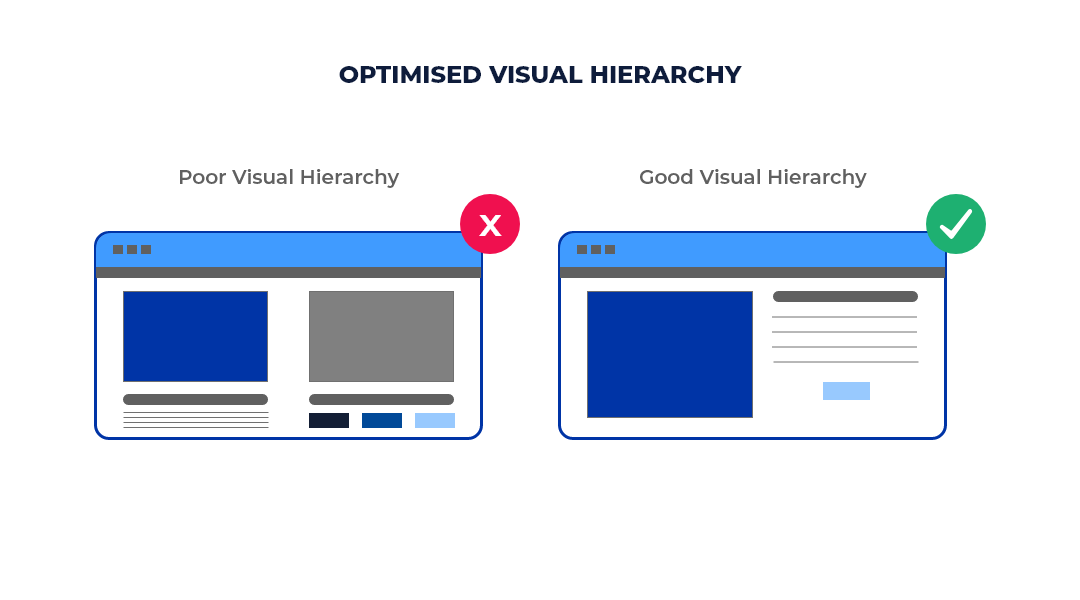
- Optimising Hierarchies: Imagine a shopping website interface with all the products, carts, and shopping history displayed on a single page. Isn’t it chaotic and all over the place? Or imagine a shopping website that requires you to navigate at least ten pages to access a search bar. Isn’t the whole dense hierarchy exhausting?

This would result in frustration for the user, leading to a loss of spatial memory. Keep the hierarchical structure broad and shallow to avoid such errors. This can be done by implementing drop-down menus, navigation menus, accordions or ribbons. These can be further enhanced by facilitating ‘recently used or, ‘frequently used’ displays. This would help in spatial recalling and optimize interaction costs.
SIGNIFICANCE OF SPATIAL MEMORY IN UX DESIGN
Spatial memory is an imprecise parameter that cannot be converted into statistical and quantitative information. It requires Qualitative research and an empathetic approach. Evaluating the aspects of spatial memory would be a solution to problems encountered in the following areas:
- working memory overload
- inefficient usability
- challenges encountered while resolving technical issues
- challenges in developing user expertise
Spatial memory simplifies the UX designer's work by providing basic layouts and formats for an interface. Spatial memory can be improved by the frequent usage of spatially stable interfaces. This reduces the cognitive effort needed to find key elements in an interface. The user feels connected and understood when he/she can master the interface easily.
