7 Psychology Theories in UX to Provide Better User Experience
UX design psychology is about knowing the user behaviour in different circumstances and interaction with products which varies for different scenarios. What is the relationship between Psychology and UX Design? I am going to unveil the answers in this blog. I’ll share my thoughts on the following two disciplines:
- the relationship between Psychology and UX Design
- how their abilities and work intersect at various times during the design process.
How Do We Define Psychology?
Psychology is a discipline that studies human behaviour and mental models. The main focus lies in understanding how diverse environments/societal pressures impact people to act/behave in different ways.
Relation Between Psychology and UX Design
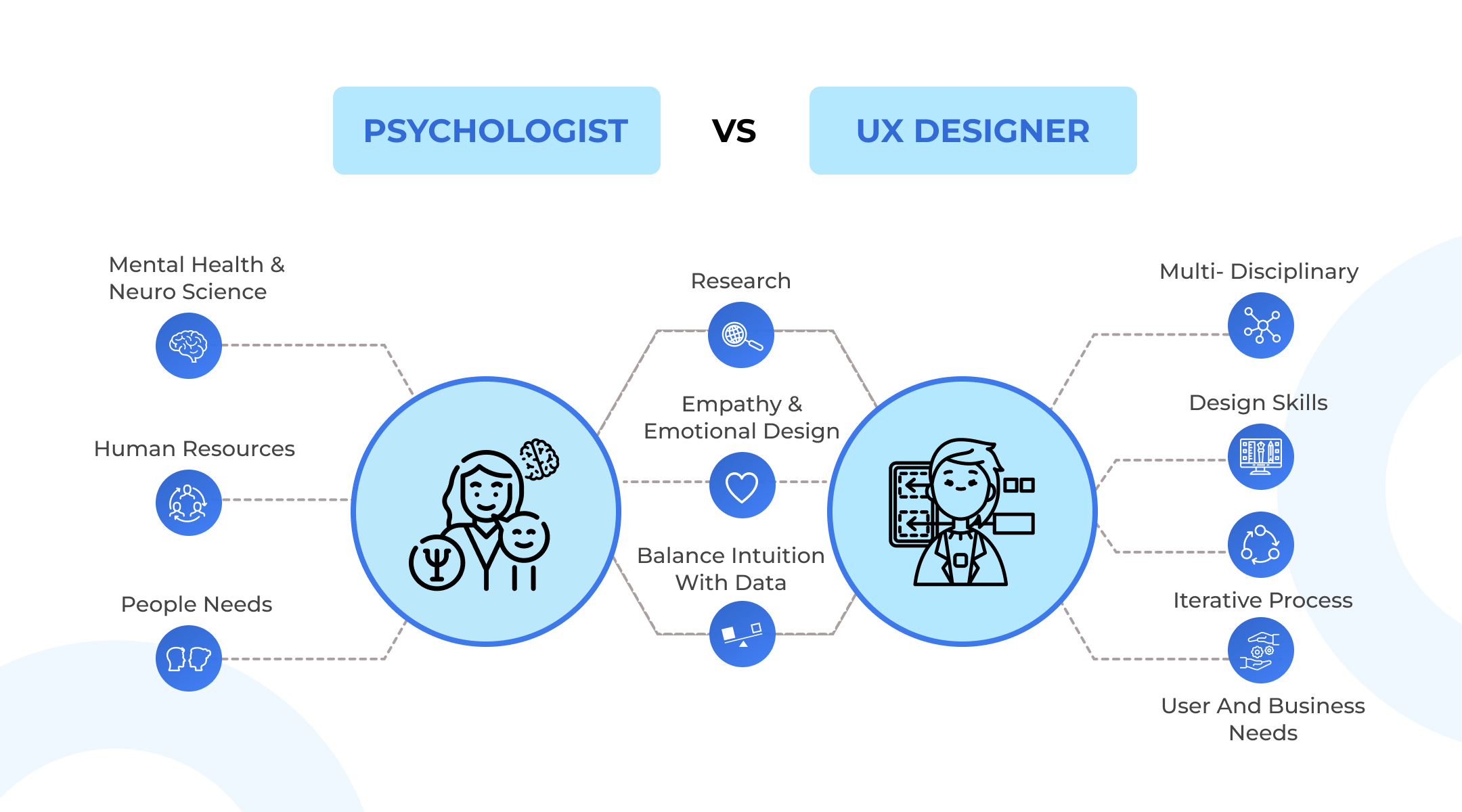
Let me paint a picture of these two vocations and the skills they share.

The image above might not explain everything about the two occupations, but it'll give you an idea. They both have the same ability. They have three things in common:
- Research
- Empathy and Emotional Design
- Balance intuition with data.
These three points are moving around the human centre. This is the connection I saw and it piqued my curiosity to know the relationship between design and psychology. I'm particularly interested in observing human behaviour and comprehending the environment and societal pressures that influence it.
Through both Psychology and UX design practices, you learn how the user will engage with your product in various conditions and how your product must respond to all these circumstances.
"A designer who doesn’t understand human psychologies is going to be no more successful than an architect who doesn’t understand physics." -Quote(Joe Leech)
Human Psychology Theories to Create Impactful UX Design
If you understand the relationship between Psychology and UX Design, you'll be a better UX designer. Some of the human psychology theories that influence users' decision-making and how we make decisions on the basis of psychological concepts are as listed below. We can develop precise responses and activities from our target audience by knowing how different psychological phenomenon impact human behaviour.
- Von Restorff effect
Von Restorff's effect is a phenomenon that occurs when a person is exposed to isolation. The isolation effect suggests that individuals will recall an object that stands out from the others.

Let me throw some light on it. The memories of the human mind always categorize data based on the shape, size, colour, smell, or sound of the substance. So, whenever we see something unique, it gets stuck in our minds.
This is the principle about how the human mind grabs data. But how is it relevant to the UX Design and Design process? Let me explain more from the designer's perspective with an example.
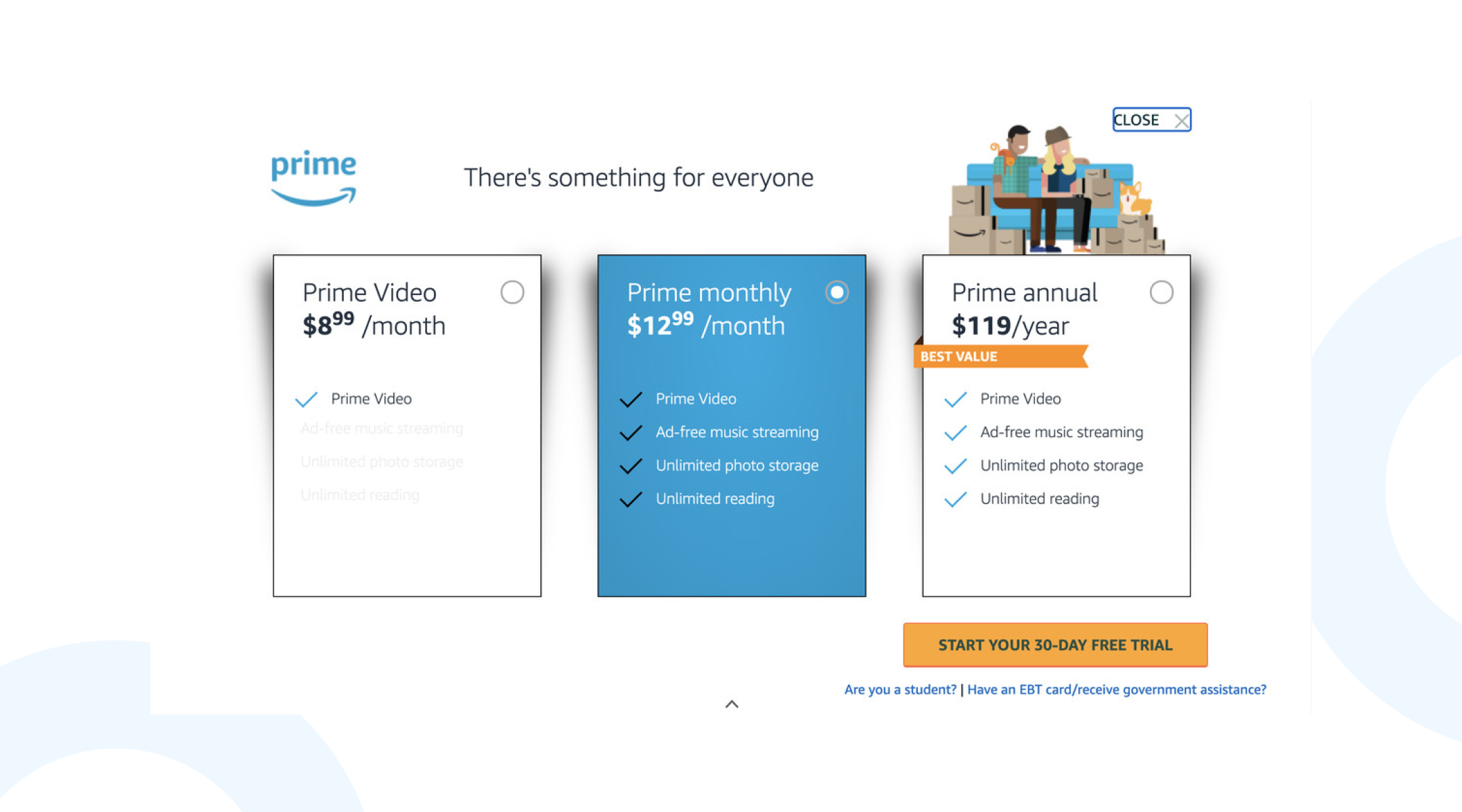
Example: You must have seen the prime video subscription offers. They highlight one offer out of the three or four that is best for you. And that one card always stands out from the others. Or they do that by changing the colour or size of it.

Let's say that I show you five shoes where the colour of the three shoes is black and one is grey and the 5th one is red. Which one would draw your attention first? Of course the red one. Your memory will hold more information about the red shoe as red is from a different colour family.
- Hick’s Law
The second and one of the most important psychologies is Hick’s law. This law states that the time taken to make decision increases with the number and complexity of options.
For instance, the other day, I spent a lot of time on my food delivery app before choosing one. But, by then the food went out of stock. The amount of time I spent was because of the number of restaurants and items on the menu.
If you want to buy a product or subscription for any product, the more options you see, the longer it'll take for you to make a decision. And sometimes this can lead to not buying anything.
I am sure we all have experienced this, visiting many shoe shops and picking nothing. It’s because we saw many options and that left us in confusion. There is a limit to our mind on how much cognitive load it can take and make a decision out of it.

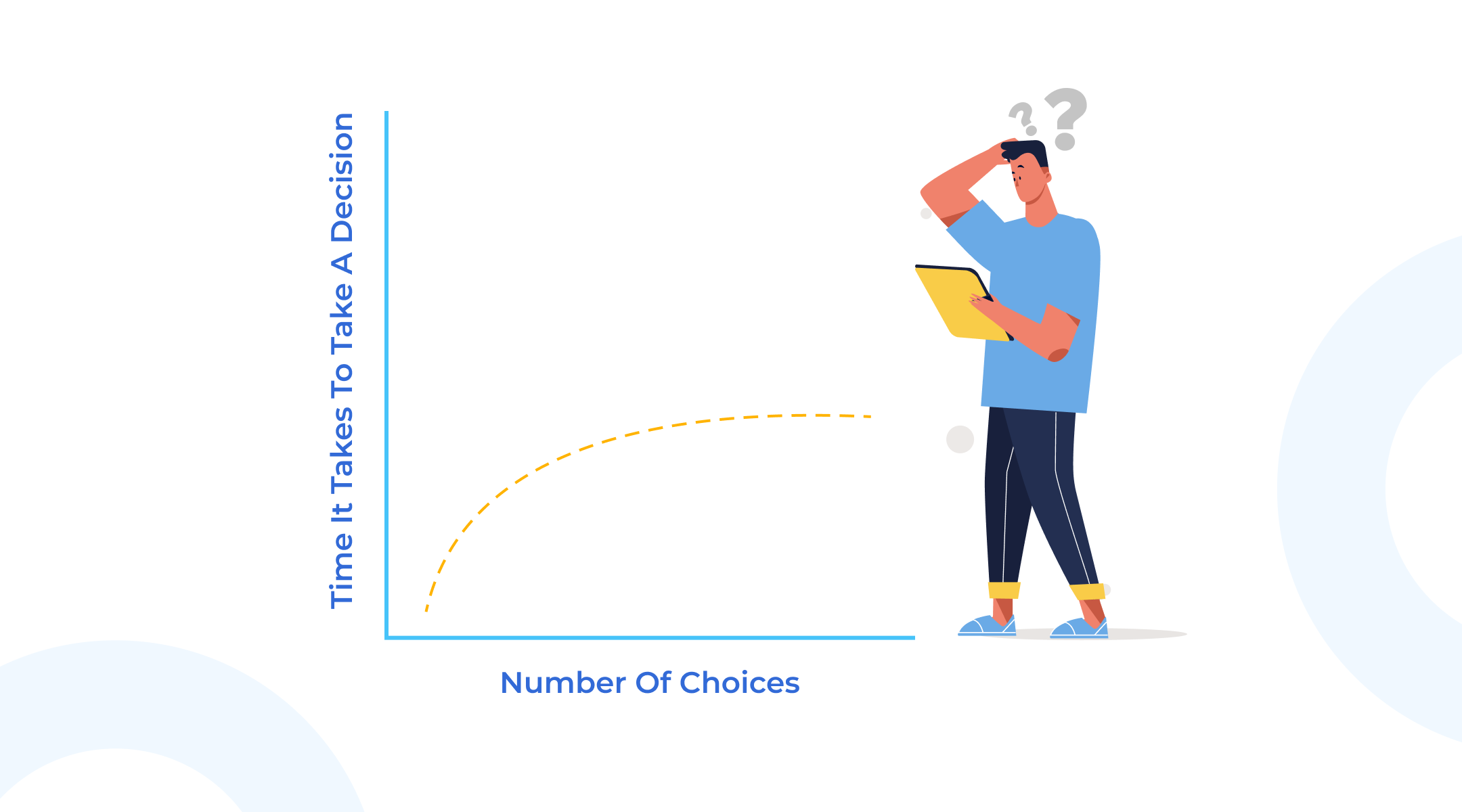
The graph on the top is the representation of Hick’s Law. The more time you take in decision making the greater number of options pop up.
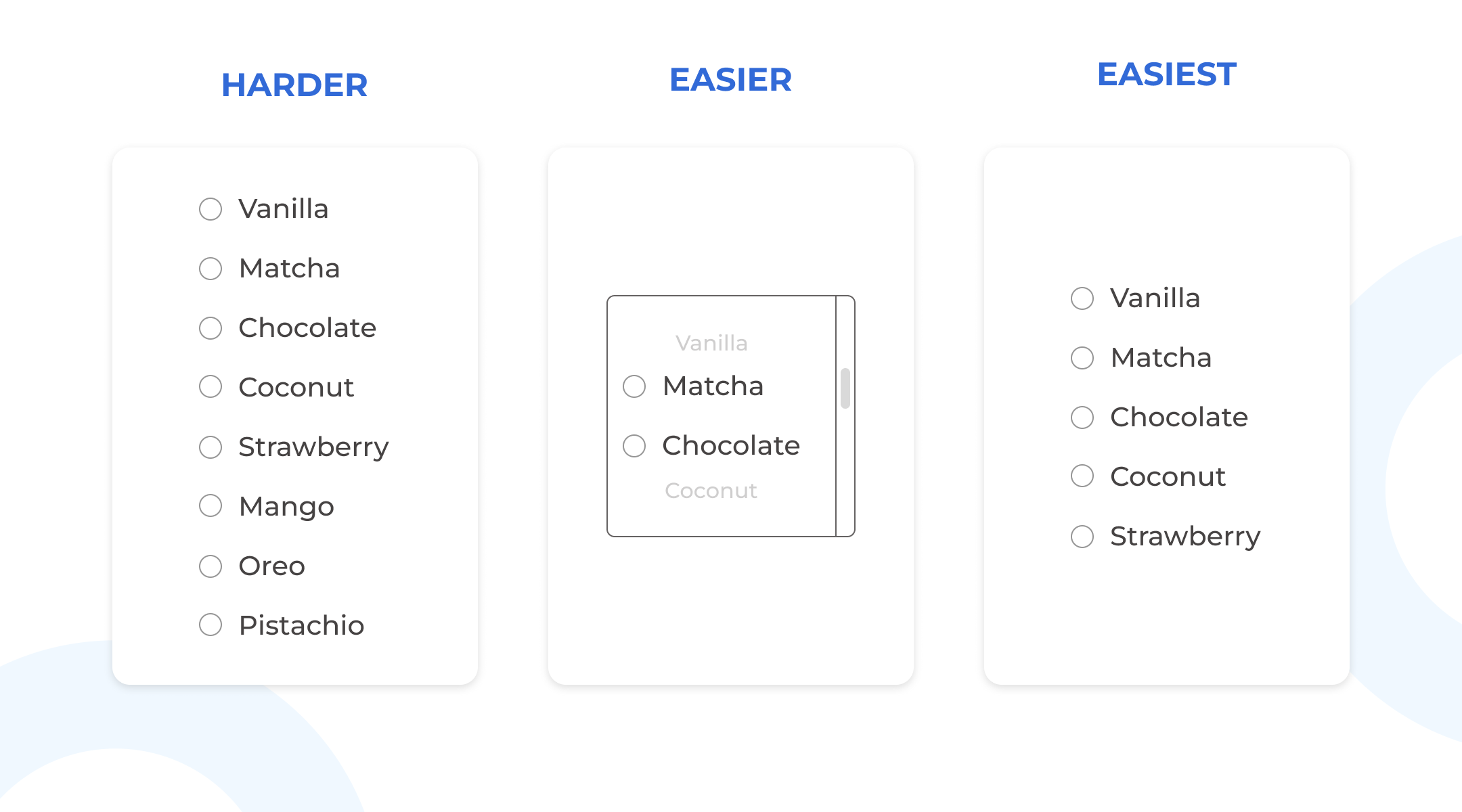
As per Hick’s rule, we as UX designers always keep these theories in mind while creating any product/service. Designers need to analyze the design to ensure they give users few options to complete any job or goal.

The above example is an excellent way to show the effect of this rule when you create any UI form and ask users to choose anyone from it. This makes the process of choosing much easier.
But don’t get confused. I am not saying that if the business is required to give fifty options you just have to put five. You need to give fewer options at one glance or in one section.
- The Principle of Least Effort
The principle of least effort is one of the important Psychology principles. It says that users are always likely to choose an easier way to complete any job or action. Users are less likely to use any product that has difficult functionality.
So, whenever a UX designer creates any flow for completing any job or action, they should keep this law in mind and keep things simpler. This will help your customers to take quick action.
Tip: Changing the layout of the interface very often can result in losing customers.

In the above image, you can see how users want to complete their tasks.
I won’t say this is the perfect example of what this law means. But it gives us the idea that designers don’t need to make a complex flow if the same task can be achieved in simpler steps.
Note: It’s a never-ending cycle of creating more iterations and trying to find a better or simple way to complete the same task.
- The Serial Positioning Effect
This principle of Psychology is more about the conscious intellectual activity of the human mind. Or we can say it talks about how a human mind grabs data. According to this theory, the human mind is more likely to recall the first or last piece of information.
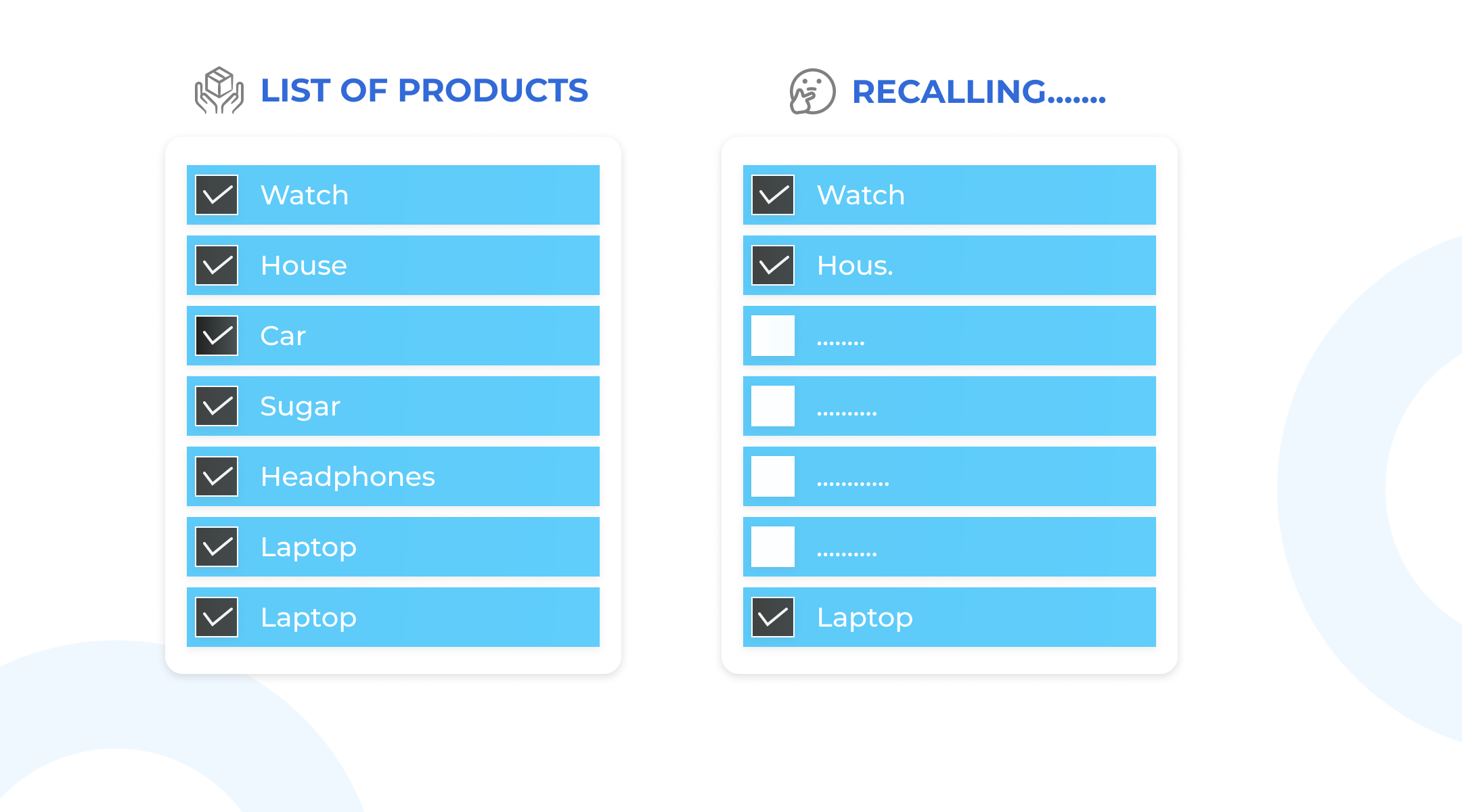
Suppose, I show you a list of product names, and after some time I ask you for those product names. Then the probability of recalling the first/last information is higher than that of the middle ones.

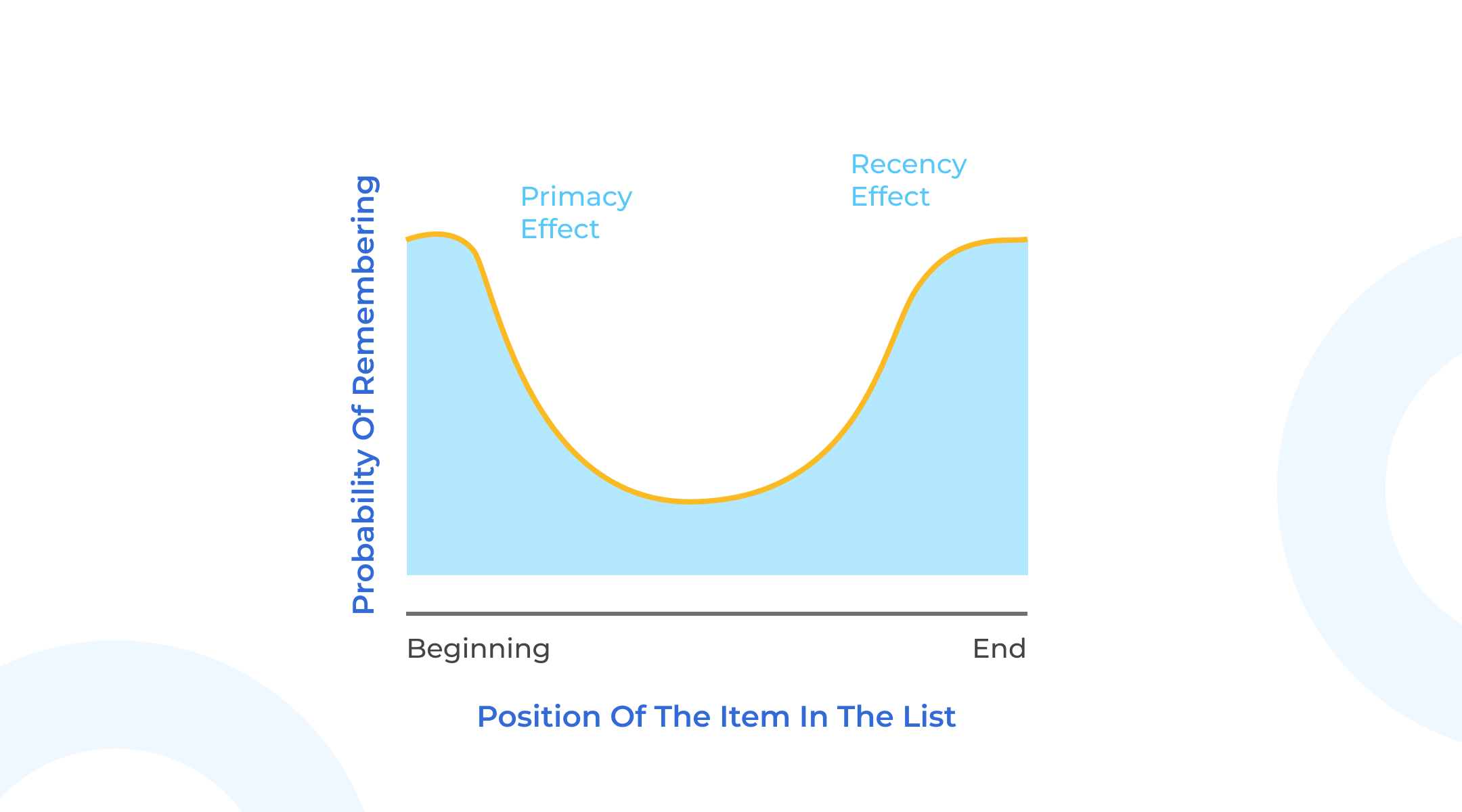
The above picture is a representation of the same principle of how individuals recall information. The primacy effect is cognitive bias, which explains, that an individual's mind has a tendency to recall the information that is represented in the first place.
This effect is another cognitive bias that refers to a tendency to recall the information that is presented recently. This is why we are only able to recall the information that we see at first or the last.

- The Principle of Perpetual Habit
The principle of perpetual habit says that your user wants to rely on a familiar routine or habit of completing any job or objective. To be precise, designers should always be considerate of the flow or the new function that they are providing to the users.
Let me ask you a question. Where do you see the footer or header in a word document? Of course, the answer would be, the footer is seen at the bottom and a header on the top of the screen, right? But why is it so?
The answer is, that we are in habit of this kind of framework if we see any new framework, we need to guide our mind to take those actions very precisely. And it takes some time for our minds to understand the flow and get accustomed to the change.
We all have experienced playing video games with customized controls on our laptops. And, whenever we play the same game with different controls, we face problems. Because we are so much in the habit of the same control that our finger goes subconsciously to the same place.
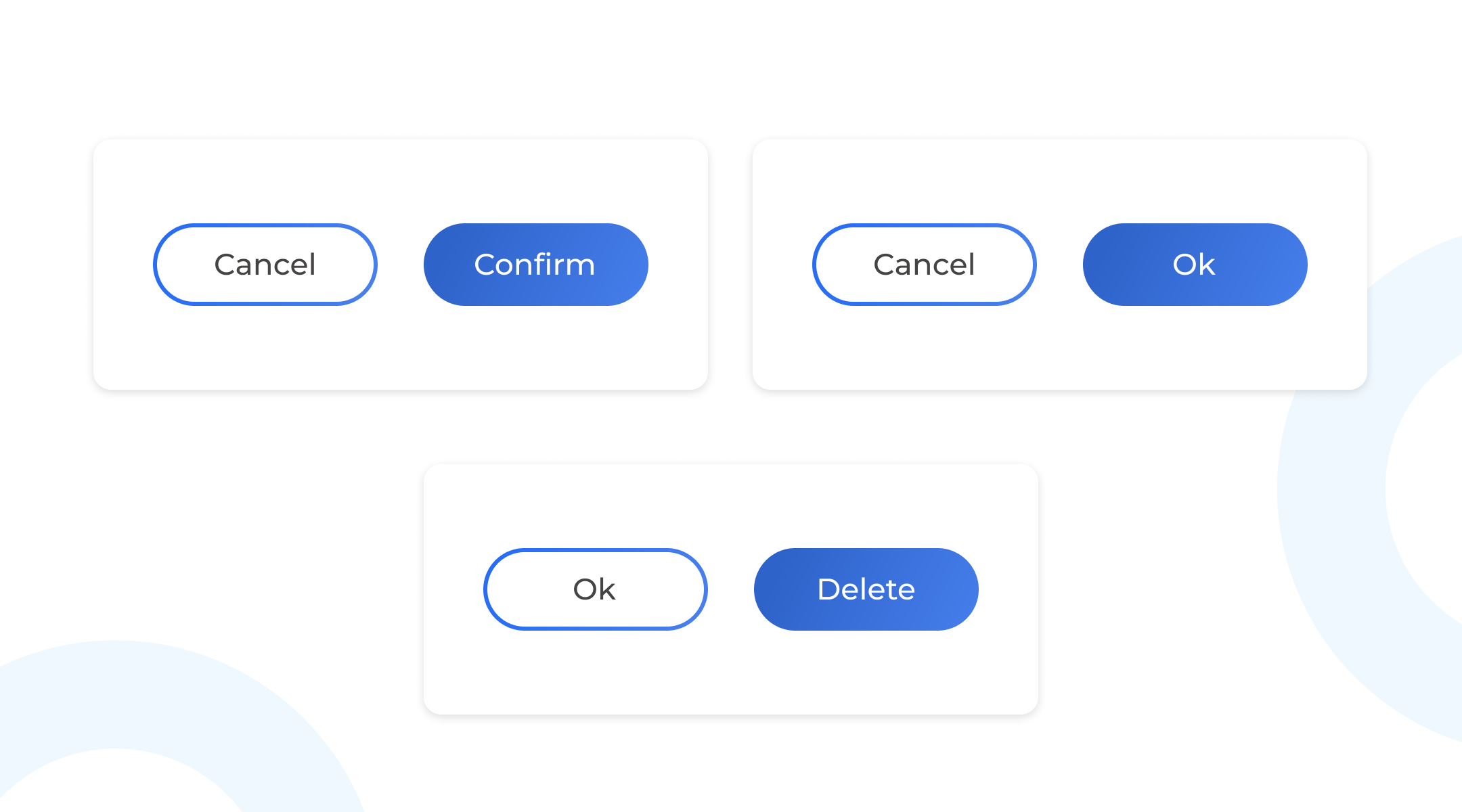
So, let me show you one example of the same interaction on the CTA.

As a result, if we are used to executing a specific action or reaction based on a memorized pattern, we'll repeat the action or reaction if the pattern appears again.
The same thing is happening in the above example. Of the three pairs of TAS, two of them have positive responses highlighted in bold colour. But, in the third one, the negative response is highlighted. So, it is very likely that we will click the Delete CTA subconsciously.
- The Principle of Emotional Contagion
This principle refers to the emotional transfer from one to another. It says that individuals will copy/sympathize with the emotions/behaviours of others.
For example, if you see someone crying then you may become sad or you may start crying. If you see someone laughing you may laugh or smile. Because emotion is contagious. This law says that a designer can transfer emotion with layout, picture, and illustration. Also, they can make their audience feel what they wanted them to feel.
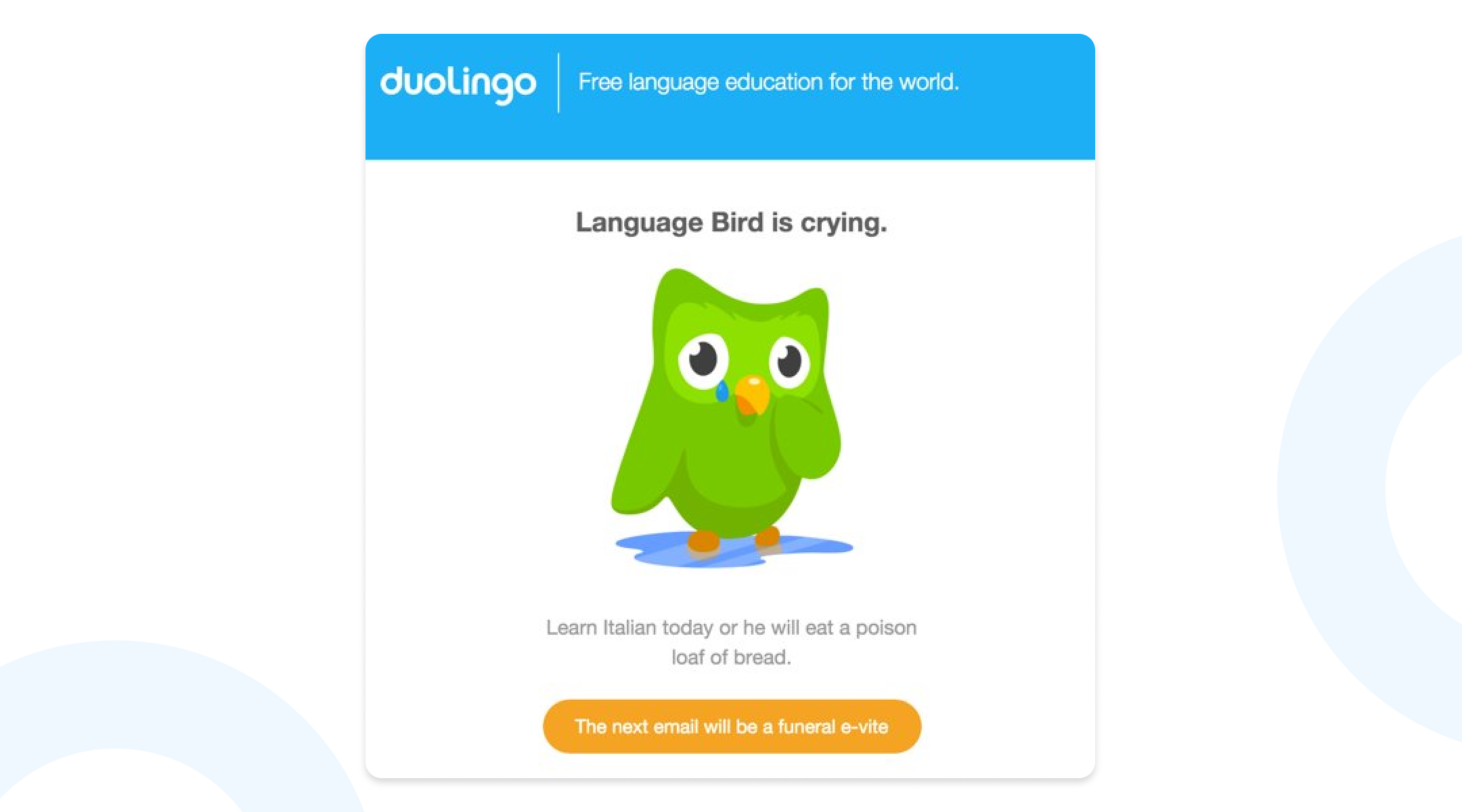
Let me give you a nice example of this.
Duolingo is a language learning app for learning a different language. This app uses language birds. Whichever emotion they want you to feel, they do that by making their bird sob, cry, or laugh. These all emotions come when you do mistakes or missed a lesson or completed a lesson.

- The Principle of the Aesthetic-Usability Effect
This law of psychology says that we as human beings like beautiful things. Most of the time, we appreciate aesthetically pleasing things, but sometimes we ignore the function/use case of it.
This principle says that sometimes aesthetics become a point of making a decision. So, designers need to make their stuff aesthetic appealing.

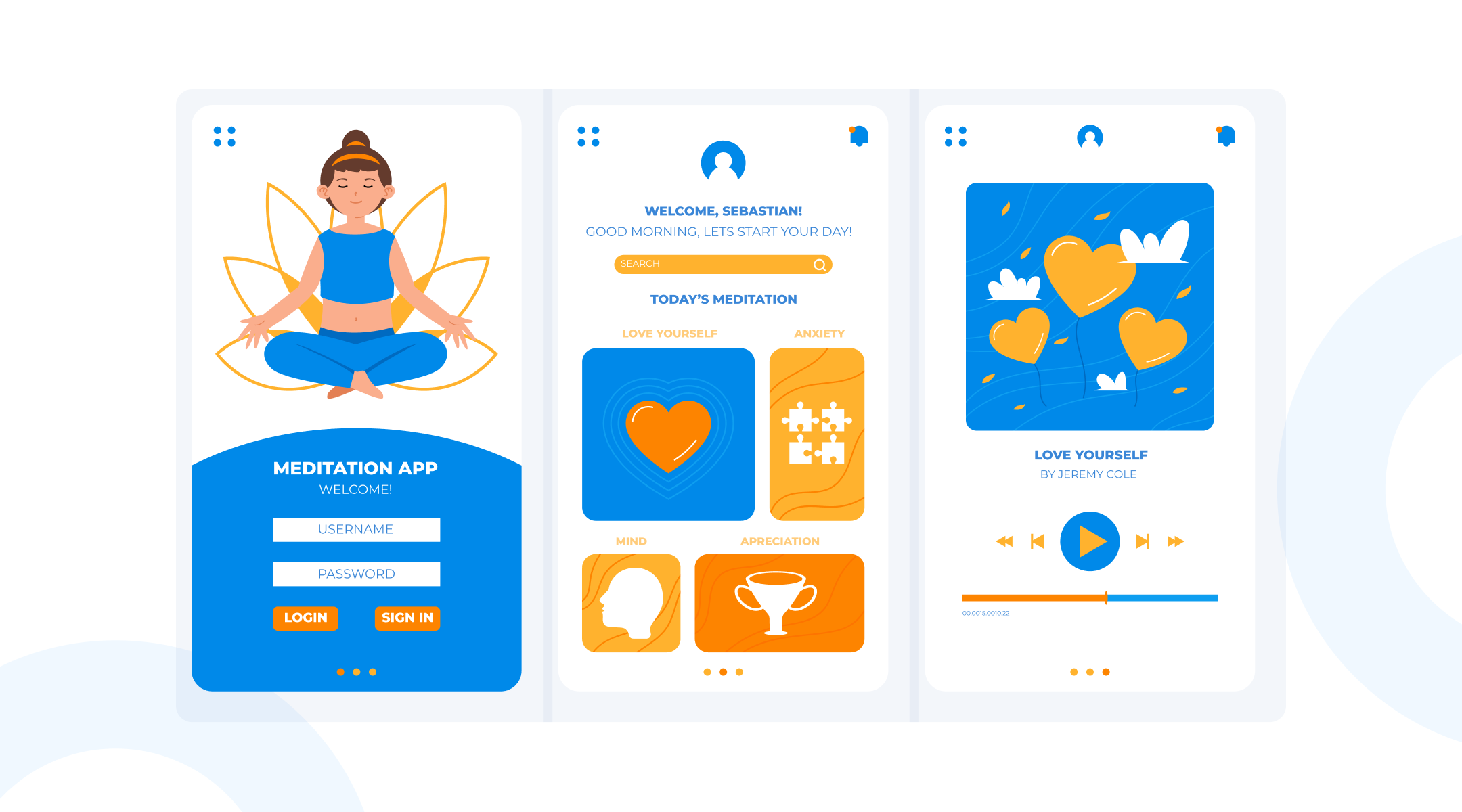
Any mediation school can use the software shown above. If all three apps have the same features and functions and you ask your users to pick one, they'll go with the most attractive one. This is due to the aesthetic usability concept. People are usually drawn to attractive things.
Conclusion
Having knowledge of human psychology for a designer is very crucial to design a better experience for the use of a product/service.
Human psychology laws help predict human behaviour in various circumstances/social scenarios. It’s not only limited to the interaction with the product but it also gives us instructions about the cognitive load or selection bias in the scenario where the user is going to interact with the product.